-
-
Notifications
You must be signed in to change notification settings - Fork 4
Hype Interface
Max Ziebell edited this page Jun 15, 2020
·
16 revisions
This book isn't about onboarding or first steps but rather about tips & tricks, extensions and advanced features. That said, a brief section about the interface is needed to establish a shared terminology. For an extensive onboarding and introduction to Hype, please buy and read the excellent tangible "A Book About Hype" by Photics.

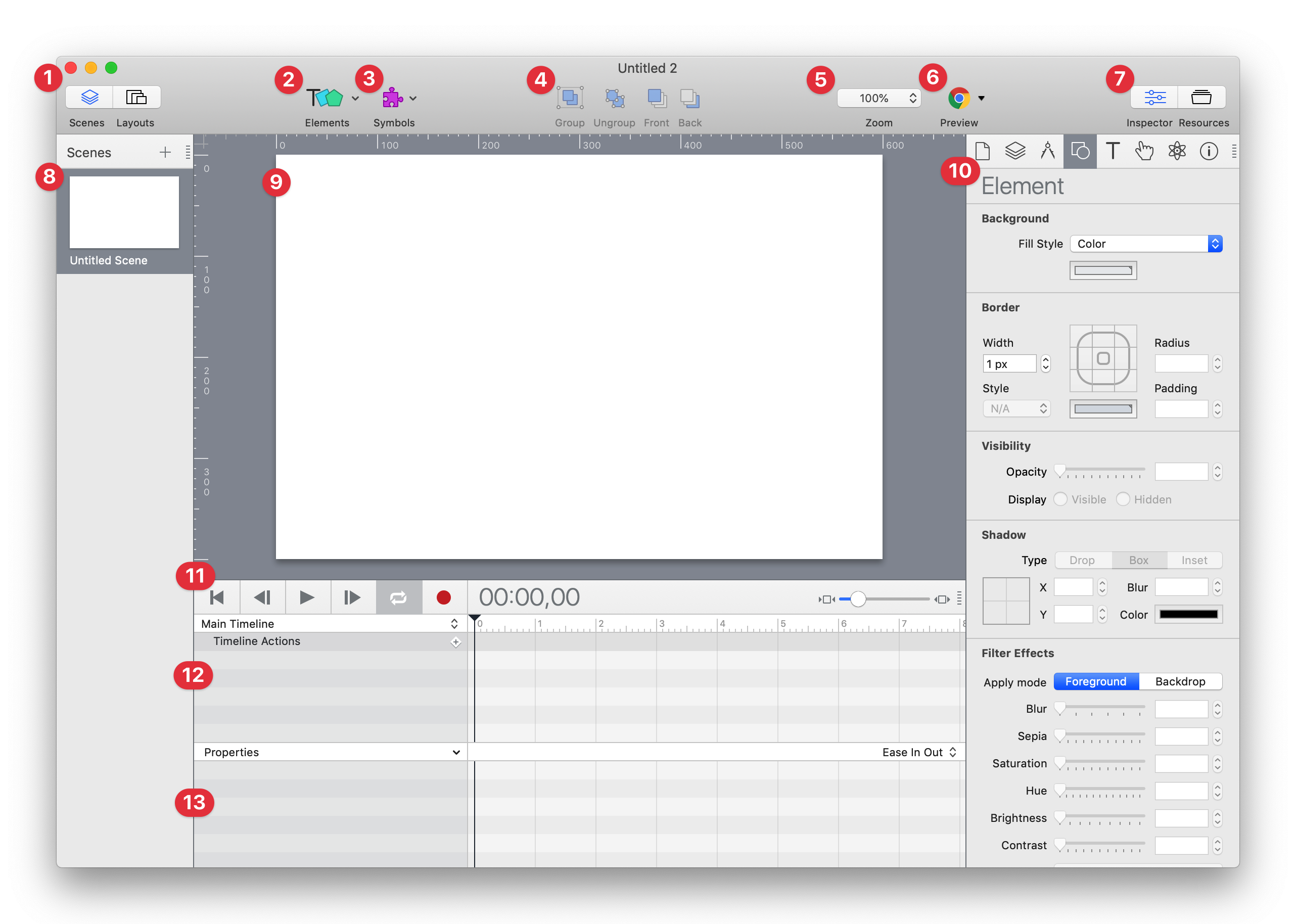
- Toggles for the scene sidebar and the layout sidebar
-
Elements dropdown for elements supported in Hype. Choosing on will spawn it on the Stage
- Text, Button, Textured Button, Image Video, Audio, Sprite Sheet, HTML Widget, Rectangle, Rounded Rectangle, Ellipse, Polygon, Vector Shape and Pencil
- Symbol dropdown to create new symbols and persistent symbols. This dropdown also includes options to convert selected elements on the stage to either of the symbol types
- Shortcuts to manipulate elements. This includes grouping, ungrouping and layer ordering
- Scale dropdown to set the scale of the stage
- Preview button and dropdown that allows to either click selected browser icon or on the little triangle to choose another target to preview your project in. The dropdown also allows to enable an export script to be applied on previews
- Toggles for the inspector panel and the resource panel
- The scene panel mentioned in (1.) contains thumbnails of your scene content
- This is the Hype stage and the area to select, edit and animate elements
- The inspector panel has current eight (8) tabs containing settings for the project. The tabs are sorted by context and are in cases sensitive to elements selected on the stage.
- Document, Scene, Metrics, Element, Typography, Actions, Physics and Identity
- Controls bar allow you to control the animation playback to preview scene in the application. This bar also contains a time index comprised of Minutes:Seconds,Frames and a timeline scale slider
- Timeline panel that displays a list of the elements on stage and associated animations across the timeline
- Property panel displays default and additional properties of an animation and the associated key frames across the timeline

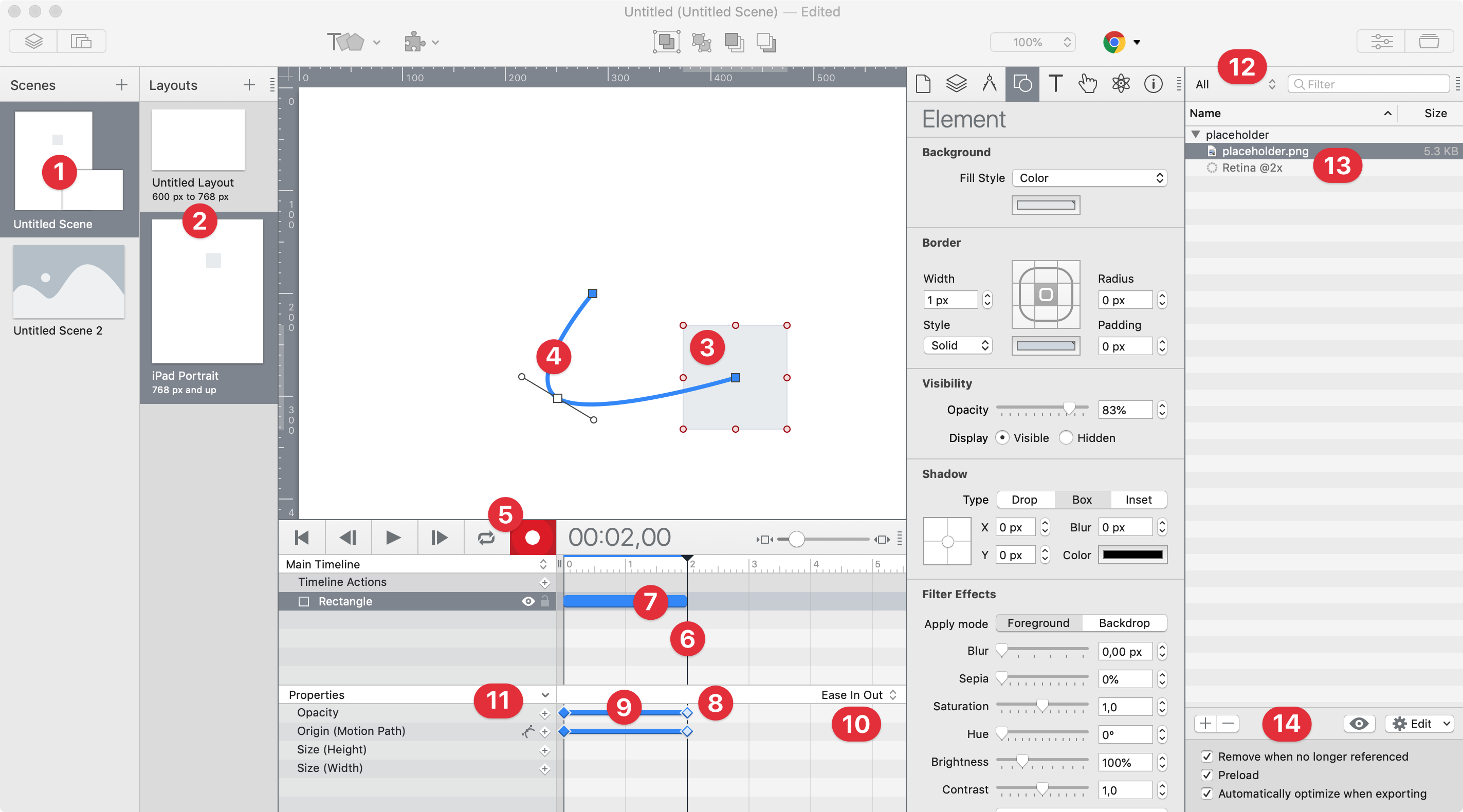
- Icon for a scene with multiple layouts
- Layout panel with different layout stages associated to the selected scene
- Rectangle element (
<div>) currently being animated - Motion path animation using a Bézier curve for the selected element
- Activated record button that enables automatic creation of key frames
- Play head indicating the position in the timeline
- Animation for the element called "Rectangle"
- Key frames for the current animation (filled diamond shapes that are outlined if selected)
- "Tween" indicating that between two key frames a value change occurs
- Easing functions dropdown showing the ease "Ease In Out". The dropdown allows to choose an easing function and additionally to create custom easing functions based on a Bézier curve or on a math function
- List of default properties and the ones that are being animated. Properties can be toggled off and on individually or in default groups with this small down arrow attached to the panel
- Expanded resource panel with a type dropdown filter and a search function
- Icon of an image resource with unassigned retina fallback slot
- Options for the selected resource and a dropdown for external editors associated with the resource type by the operating system
- Choose another topic from the sidebar
- Visit the topic index
- Return to the welcome page
- Learn about contributing
- Consider making an one-time donation
- Visit the landing page for this project
- Accessibility in Hype
- Quick iterations as the secret to progress
- Using querySelector
- Test an elements class name using classList and contains
- Including external files and Hype Extensions
- Fetching hypeDocument from within a rectangle
- Extend the functionality of Hype using Export Scripts
- Using external editors
- Embedding Hype documents into third-party services
- Accessing external APIs from Hype Previews
- Manually include resources in document head
- Manipulating scene height
- Extension template
