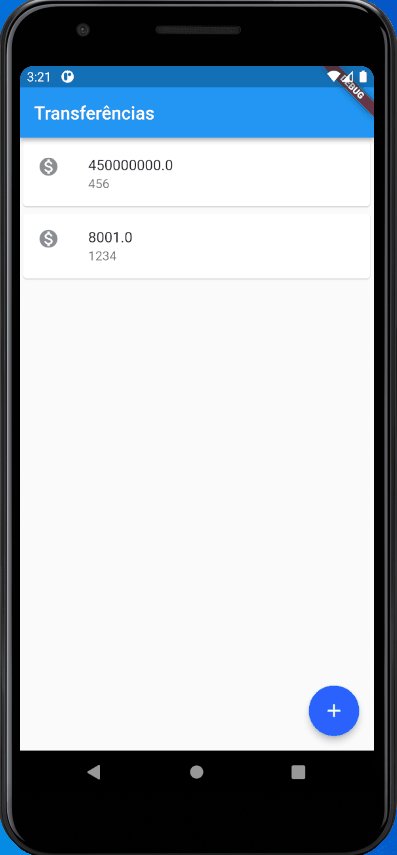
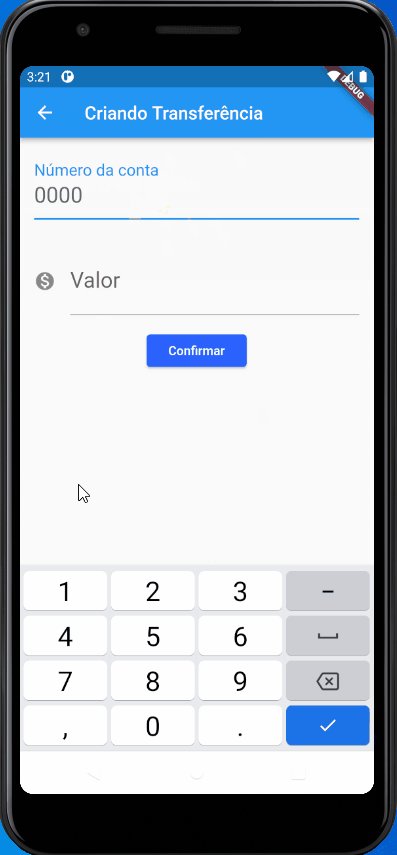
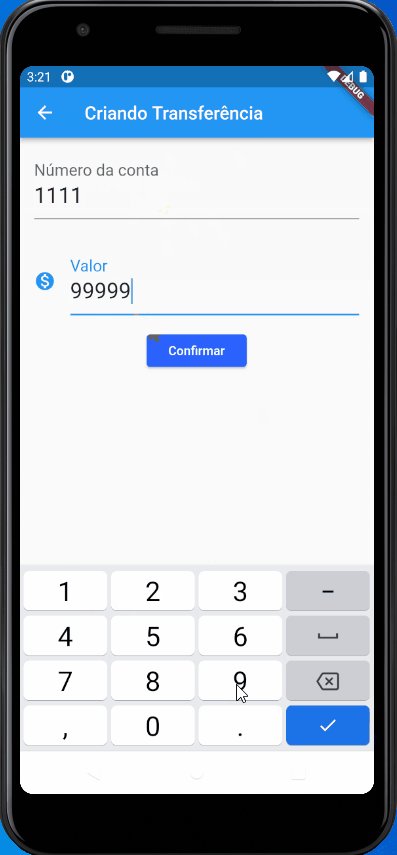
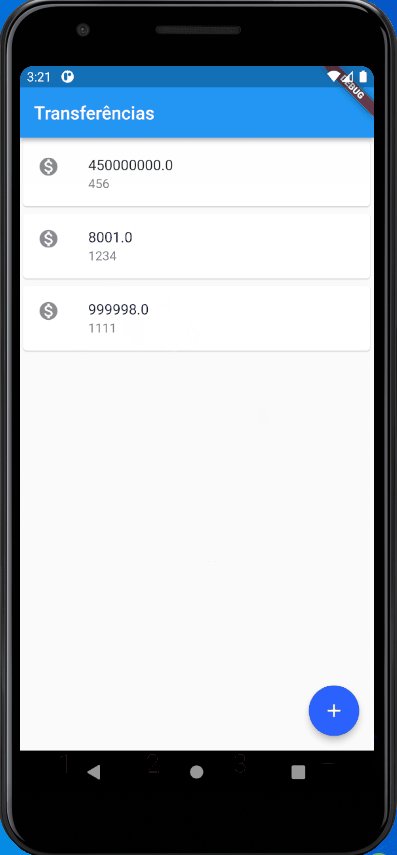
O Bytebank App é a simulação do aplicativo de um banco, com ele você poderá fazer transações bancárias, informando o número da conta e o valor monetário da transação!
Neste projeto, você será capaz de criar duas telas para simular uma transação de dinheiro para uma conta!
Para desenvolver o projeto, utilizamos as seguintes técnicas e tecnologias:
Material Design: A estrutura para criar UI/UX utilizando Componentes.Column: Componente que permite criação de Colunas.Text: Componente que permite criar Textos.Scaffold: Componente que Modela o formato padrão para seu Aplicativo.RaisedButton: Botão que permite configurar ações, como mudanças de tela.- (
RaisedButtonfoi depreciado no Flutter 2.0, agora utilize oElevatedButton)
- (
StatelessWidget: O StatelessWidget (Widget sem Estado) que apresenta telas estáticas.StatefulWidget: O StatefulWidget (Widget com Estado) que apresenta telas dinâmicas.sqflite: Instalar e configurar essa dependência para manipular um banco de dados SQLite.async/await: Ferramenta do Dart para manipulação de processos assíncronos que dispensa o uso do then.FutureBuilder: Componente para carregar dados de maneira assíncrona.
- O que é Flutter - Video
- Como configurar o ambiente de desenvolvimento - Artigo
- Fundamentos de Flutter: Crie o seu primeiro App - Curso 15h
- Como criar um formulário - Artigo
- Qual é a diferença entre stateless e stateful widget? - Artigo
- O Mercado para Dev. Jr. em 2021 - Artigo
- Persistência com Flutter: Crie um app com armazenamento interno - Curso 8h
- Web API: integrando sua app mobile - Curso 8h
- Comunicação HTTP: Flutter com web API - Curso 10h
- Firebase Crashlytics, gere relatórios de erro em tempo real - Curso 10h
- Registro de exceções no Firebase Crashlytics - Youtube 18min
- Tratamento de exceções com Firebase Crashlytics - Artigo
- Gerenciamento de Estados com Provider - Curso 8h
- Streams de programação reativa com BLoC - Curso 8h
- i18n: Abordagens de internacionalização - Curso 8h
- Testes de unidade e Widget com mocks: Boas práticas - Curso 10h
- Flutter 2.0 - Video
- Como navegar entre telas com Nuvigator - Artigo
- Controle de rotas e navegação - Curso 10h
- O que é Push Notification? - Artigo
- Push notifications com Firebase Cloud Messaging - Curso 10h
Para executar este projeto você precisa:
- Ter o Flutter instalado na sua máquina
- Ter algum editor de códigos ou IDE como o Android Studio ou Intellij Idea.
Caso opte por IDEs como as duas sugeridas acima, o processo de execução do aplicativo funcionará através de um botão de play na parte superior que ambas dispõem. Caso escolha rodar o projeto via linha de comandos, utilize o comando flutter run. Lembre-se de antes de executar o comando de navegar até a pasta do projeto antes.
Para mais instruções sobre a configuração do ambiente, recomendamos a leitura do artigo Flutter - Como configurar o ambiente de desenvolvimento. Caso tenha desejo de obter conhecimento além dos cursos da Formação Flutter, recomendamos os livros Iniciando com Flutter Framework e Aprofundando em Flutter da editora Casa do código.
Gostou do projeto e quer conhecer mais? Você pode acessar o curso que desenvolve o projeto desde o começo!
Esse curso faz parte da formação de Flutter da Alura