-
Notifications
You must be signed in to change notification settings - Fork 5
Webpack
📕 웹팩 핸드북 - https://joshua1988.github.io/webpack-guide/ https://webpack.js.org/
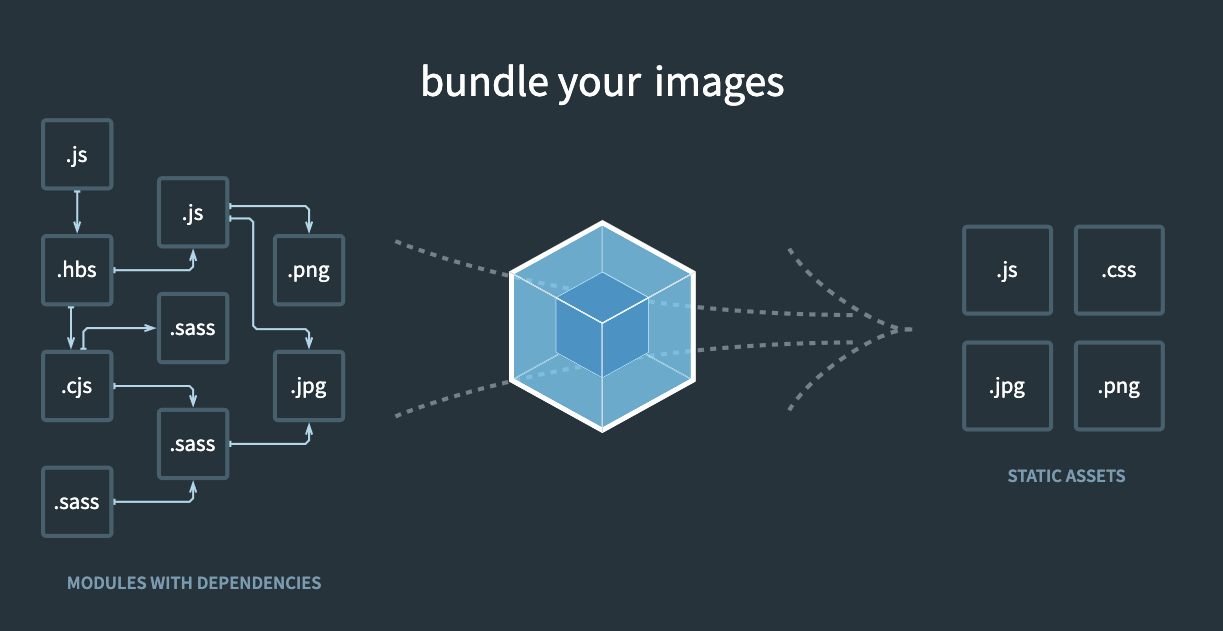
Webpack is a module bundler.
It allows you to write your code in as many separate files as you need
and creates a single output file for you to import into your html file.
웹팩이란 최신 프런트엔드 프레임워크에서 가장 많이 사용되는 모듈 번들러(Module Bundler)이다.
모듈 번들러란 웹 애플리케이션을 구성하는 자원(HTML, CSS, Javscript, Images 등)을 모두 각각의 모듈로 보고
이를 조합해서 병합된 하나의 결과물을 만드는 도구를 의미한다. 그럼 모듈과 모듈 번들링에 대해서 조금 더 살펴보자.
모듈이란 프로그래밍 관점에서 특정 기능을 갖는 작은 코드 단위를 의미한다. 자바스크립트로 치면 아래와 같은 코드가 모듈이다.
// math.js
function sum(a, b) { return a + b;}
function substract(a, b) { return a - b;}
const pi = 3.14;
export { sum, substract, pi }이 math.js 파일은 아래와 같이 3가지 기능을 갖고 있는 모듈이다.
- 두 숫자의 합을 구하는
sum()함수 - 두 숫자의 차를 구하는
substract()함수 - 원주율 값을 갖는
pi상수
이처럼 성격이 비슷한 기능들을 하나의 의미 있는 파일로 관리하면 모듈이 된다.
웹팩에서 지칭하는 모듈이라는 개념은 위와 같이 자바스크립트 모듈에만 국한되지 않고 웹 애플리케이션을 구성하는 모든 자원을 의미한다.
웹 애플리케이션을 제작하려면 HTML, CSS, Javascript, Images, Font 등 많은 파일들이 필요하다. 이 파일 하나하나가 모두 모듈이다.
아래 그림과 같이 웹 애플리케이션을 구성하는 몇십, 몇백개의 자원들을 하나의 파일로 병합 및 압축 해주는 동작을 모듈 번들링이라고 한다.
빌드, 번들링, 변환 이 세 단어 모두 같은 의미이다.
즉, Webpack은 의존 관계에 있는 모듈들을 하나의 자바스크립트 파일로 번들링하는 모듈 번들러이다.
Webpack을 사용하면 의존 모듈이 하나의 파일로 번들링되므로 별도의 모듈 로더가 필요없다.
그리고 다수의 자바스크립트 파일을 하나의 파일로 번들링하므로 html 파일에서 script 태그로 다수의 자바스크립트 파일을 로드해야 하는 번거로움도 사라진다.
webpack은 크게 module loader와 plugin으로 구성된다.
- 모듈(image, js, jsx, css, sass..)을 입력받아서 다른 형태로 수정후에 JavaScript로 변환
- ex) jsx -> js로, ES6문법코드 -> ES5문법코드로
- 주로 번들된 결과에 대한 후속 처리를 담당
- 하지만, loader처럼 모듈의 내용 수정 가능
- Ex) html에 bundle.js를 추가, /dist 디렉토리 clear, bundle파일 압축
https://medium.com/js-imaginea/webpack-why-and-what-4948433cc2d3
많은 javascript 라이브러리들을 각각 추가해줘야 하는 불편함을 없애주고, entry point부터 분석해서, 의존되는 모듈을 쉽게 추가할 수 있다.
Webpack은 각 파일의 종속성을 반복적으로 살펴보고 순회가 완료 될 때까지 모든 종속성을 해결합니다.
해결 프로그램은 먼저 모든 종속성에 대한 각 파일이 있는지 확인합니다. 그렇다면 모듈의 모든 파일을 변환하고 모든 모듈의 종속성 그래프를 만듭니다.
그런 다음이 모든 것을 하나의 파일로 묶습니다 (구성에서 '출력'파일로 지정됨).
모든 모듈의 레지스트리를 유지하므로 필요할 때마다 올바르게 호출 / 실행할 수 있습니다.
웹팩 뒤에있는 동기는 코드뿐만 아니라 다른 자산도 포함하는 모든 종속성을 수집하고 종속성 그래프를 생성하는 것입니다.
번 들러는 JS 파일 만 처리 할 수 있도록 준비되어 있으므로 웹팩은 번들링하기 전에 다른 모든 파일과 자산을 사전 처리해야합니다.
이것이 로더가 등장하는 곳입니다. Webpack은 로더를 통해 다양한 형식을 지원합니다.
공식 문서에 따르면 로더는 모듈의 소스 코드에 적용되는 변환입니다.
기본적으로 로더를 사용하면 파일을 다른 언어에서 자바 스크립트로 변환하거나 인라인 이미지를 데이터 URL로 변환하는 등
여러 작업을 수행 할 수 있습니다. 로더를 사용하면 JavaScript 모듈에서 직접 CSS 파일을 가져 오는 것과 같은 작업을 수행 할 수도 있습니다.
**요약하자면, Webpack은 설정 파일을 쉽게 설정하여
JS 외에도 CSS 및 기타 파일 및 자산을 자동으로 로드하고 번들링하기 위해 즉시 사용할 수있는 훌륭한 도구입니다.
동시에 방대한 구성 옵션 및 플러그인을 사용하여 훨씬 더 복잡한 작업을 수행 할 수있는 자유를 사용자에게 제공합니다.**웹팩이 등장한 이유는 크게 3가지입니다.
#파일 단위의 자바스크립트 모듈 관리
입문자 관점에서 고안된 자바스크립트는 아래와 같이 편리한 유효 범위를 갖고 있습니다.
var a = 10;
console.log(a); // 10
function logText() { console.log(a); // 10
}자바스크립트의 변수 유효 범위는 기본적으로 전역 범위를 갖습니다. 최대한 넓은 변수 범위를 갖기 때문에 어디에서도 접근하기가 편리하죠.
그런데 이러한 장점이 실제로 웹 애플리케이션을 개발할 때는 아래와 같은 문제점으로 변합니다.
<!-- index.html -->
<html><head><!-- ... --> </head><body><!-- ... --> <script src="./app.js"></script><script src="./main.js"></script></body></html>// app.js
var num = 10;
function getNum() { console.log(num);
}// main.js
var num = 20;
function getNum() { console.log(num);
}위와 같이 index.html에서 두 자바스크립트 파일을 로딩하여 사용한다고 해봅시다. 스크립트에 아래와 같이 코드를 실행하면 어떤 결과가 나올까요?
<!-- index.html -->
<html>
<head><!-- ... --> </head>
<body><!-- ... -->
<script src="./app.js"></script>
<script src="./main.js"></script>
<script> getNum(); // 20
</script>
</body>
</html>결과는 20입니다. app.js에서 선언한 num 변수는 main.js에서 다시 선언하고 20을 할당했기 때문이죠.
이러한 문제점은 실제로 복잡한 애플리케이션을 개발할 때 발생합니다.
변수의 이름을 모두 기억하지 않은 이상 변수를 중복 선언하거나 의도치 않은 값을 할당할 수 있죠.
이처럼 파일 단위로 변수를 관리하고 싶은 욕구, 자바스크립트 모듈화에 대한 욕구를 예전까진 AMD, **Common.js**와 같은 라이브러리로 풀어왔습니다.
이전부터 프런트엔드 개발 업무를 할 때 가장 많이 반복하는 작업은 텍스트 편집기에서 코드를 수정하고 저장한 뒤 브라우저에서 새로 고침을 누르는 것이었습니다.
그래야 화면에 변경된 내용을 볼 수 있었죠.
이외에도 웹 서비스를 개발하고 웹 서버에 배포할 때 아래와 같은 작업들을 해야 했습니다.
- HTML, CSS, JS 압축
- 이미지 압축
- CSS 전처리기 변환
이러한 일들을 자동화 해주는 도구들이 필요했습니다. 그래서 Grunt와 Gulp 같은 도구들이 등장했습니다.
일반적으로 특정 웹 사이트를 접근할 때 5초 이내로 웹 사이트가 표시되지 않으면 대부분의 사용자들은 해당 사이트를 벗어나거나 집중력을 잃게 됩니다.
그래서 웹 사이트의 로딩 속도를 높이기 위해 많은 노력들이 있었습니다. 그 중 대표적인 노력이 브라우저에서 서버로 요청하는 파일 숫자를 줄이는 것입니다. 이를 위해 앞에서 살펴본 웹 태스크 매니저를 이용해 파일들을 압축하고 병합하는 작업들을 진행했습니다.
뿐만 아니라 초기 페이지 로딩 속도를 높이기 위해 나중에 필요한 자원들은 나중에 요청하는 레이지 로딩(Lazy Loading)이 등장했죠.
웹팩은 기본적으로 필요한 자원은 미리 로딩하는게 아니라 그 때 그 때 요청하자는 철학을 갖고 있습니다.
**웹팩의 등장 배경**에서도 살펴봤지만 웹팩에서 해결하고자 하는 기존의 문제점은 다음 4가지 입니다.
- 자바스크립트 변수 유효 범위
- 브라우저별 HTTP 요청 숫자의 제약
- 사용하지 않는 코드의 관리
- Dynamic Loading & Lazy Loading 미지원
웹팩은 변수 유효 범위의 문제점을 ES6의 Modules 문법과 웹팩의 모듈 번들링으로 해결합니다.
TCP 스펙에 따라 브라우저에서 한 번에 서버로 보낼 수 있는 HTTP 요청 숫자는 제약되어 있습니다. 아래의 표는 최신 브라우저 별 최대 HTTP 요청 횟수입니다.
따라서, HTTP 요청 숫자를 줄이는 것이 웹 애플리케이션의 성능을 높여줄 뿐만 아니라 사용자가 사이트를 조작하는 시간을 앞당겨 줄 수 있죠.
클라이언트에서 서버에 HTTP 요청을 보내기 위해서는 먼저 TCP/IP가 연결되어야 합니다.
웹팩을 이용해 여러 개의 파일을 하나로 합치면 위와 같은 브라우저별 HTTP 요청 숫자 제약을 피할 수 있습니다.
**Require.js**와 같은 라이브러리를 쓰지 않으면 동적으로 원하는 순간에 모듈을 로딩하는 것이 불가능 했습니다. 그러나 이젠 웹팩의 Code Splitting 기능을 이용하여 원하는 모듈을 원하는 타이밍에 로딩할 수 있습니다.
npm init -y
npm i -D webpack webpack-clinpm scripts에 빌드 추가 ( build : webpack) -> npm run build 시 웹팩 스크립트가 실행된다.
웹팩은 최소한의 설정이 필요하다. webpack.config.js 설정파일을 만들자.
const path = require('path')
module.exports = {
mode: 'development',
entry: {
main: './src/app.js'
},
output: {
path: path.resolve('./dist'),
filename: '[name].js'
}
}- mode - 개발용이냐 프로덕션 용이냐. 우리는 development로 하자.
- entry -여러개의 모듈로 연결되어있는 시작점. 웹팩에서 알려주면 연결되어있는걸 실행시킨다. 엔트리에 시작점을 만들어주면 된다.
- output은 여러개의 모듈을 하나로 만들어서 저장시킬 위치. 두개로 이루어져있는데 폴더 이름과 파일명을 입력하면 된다.
- filename : [name].js => 이 변수는 엔트리에 설정한 키값이 들어올 것이므로 결과적으로 main.js가 만들어질것
src폴더에 app.js 만들어보자. 돔이 만들어지고 실행되는 코드.
import { sum } from './math.js';
import './app.css'
window.addEventListener('DOMContentLoaded', () => {
sum(1, 2);
const el = document.querySelector('#app')
el.innerHTML = `<h1>1+2 = ${sum(1,2)}</h1>`
})export function sum(a, b) {
return a + b;
}math.js에 sum이라는 함수를 만든 뒤, app.js에서 math.js 코드를 가져와보자.
이후 npm run build 명령어를 실행시키면
dist파일에 만들어 지는 것을 확인할 수 있다.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<script src="../dist/main.js"></script>
</body>
</html>.open src/index.html을 하면 정상적으로 실행되는 것을 확인할 수 있다.
웹팩은 CSS파일도 모듈로 인식한다. CSS파일도 하나의 파일로 머지가 될 것.
그러려면 css관련된 웹팩 설정을 해야하는데 이때 사용하는 것이 css-loader.
npm i -D css-loader 으로 설치해주자.
그다음에 웹팩 설정에 모듈에 설정을 해줘야한다.
const path = require('path')
module.exports = {
mode: 'development',
entry: {
main: './src/app.js'
},
output: {
path: path.resolve('./dist'),
filename: '[name].js'
},
module: {
rules: [{
test: /\.css$/,
use: ['css-loader']
}]
}
}app.css를 만들어 body color 적용 뒤,
app.js에서 가져와보자 import './app.css'
body {
background-color: pink;
}그뒤에 빌드를 해보자.
하지만 브라우저에서 확인하면 여전히 색상 적용이 안됐다. 브라우저가 아직 인식을 못했기 때문에!
**이를 위해 style-loader를 설치해줘야한다. (**npm i -D style-loader)
그 뒤에 웹팩 config module에 추가해주자.
module: { rules: [{ test: /\.css$/, use: ['style-loader', 'css-loader'] }] }다시 npm run build를 하면 색상이 적용된걸 확인할 수 있다.
이미지를 src로 가져온 뒤, app.js에서 import해주자.
그 뒤에 해당 이미지를 노출시키기 위해 innerHTML에 다음과 같이 작성한다.
import { sum } from './math.js';
import './app.css'
import webpackImage from './webpack.png'
window.addEventListener('DOMContentLoaded', () => {
const el = document.querySelector('#app')
el.innerHTML = `
<h1>1+2 = ${sum(1,2)}</h1>
<img src="${webpackImage}" alt="webpack"/>`
})이미지 파일을 다룰수 있도록 웹팩 설정을 해주자 (file-loader)
npm i -D file-loader로 파일로더를 설치해주자.
그 뒤에 웹팩설정에서 png확장자에 대해 모듈 설정을 다음과 같이 추가해주자.
const path = require('path')
module.exports = { mode: 'development', entry: { main: './src/app.js' }, output: { path: path.resolve('./dist'), filename: '[name].js' }, module: { rules: [{ test: /\.css$/, use: ['style-loader', 'css-loader'] }, { test: /\.png$/, use: [{ loader: 'file-loader', options: { publicPath: '../dist' } }] } ] }
}options :
publicPath : '../dist’하면
이미지로 호출할떄 경로를 앞에 추가해준다.
npm run build를 하면 정상적으로 이미지가 로드된 것을 확인할 수 있다.
이 때는 로더가 아니라 플러그인을 사용한다.
npm i html-webpack-plugin -D플러그인 함수라서 생성자 함수가 필요.
webpack.config.js에 생성자 추가한 뒤에 그리고 모듈 아래에 plugins라는 배열을 추가.
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
module.exports = {
mode: 'development',
entry: {
main: './src/app.js'
},
output: {
path: path.resolve('./dist'),
filename: '[name].js'
},
module: {
rules: [{
test: /\.css$/,
use: ['style-loader', 'css-loader']
},
{
test: /\.png$/,
use: [{
loader: 'file-loader',
options: {
name: '[name].[ext]?[hash]'
}
}]
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html'
}),
new CleanWebpackPlugin(),
]
}인자로 템플릿파일의 위치를 지정한다.
index.html을 보면 로딩했던 아웃풋의 경로를 넣어줬었는데
이제는 플러그인이 자동으로 넣어줄 것이기 때문에 제거해도 괜찮음.
npm run build해주면 dist 폴더에 index.html이 만들어지는 것을 볼 수 있다.
그리고 이미지 호출할때 path로 dist를 별도로 지정했었는데
이제는 index.html도 웹팩이 만들기 때문에 주소를 따로 만들지 않아도 된다.
so options : publicPath를 제거 해주자. 그러면 이미지도 dist에 있는걸 자동으로 가져오니까 문제없이 작동한다.
- options: 결과물의 이름을 해시값보다는 실제 파일값으로 하는게 좋을 것 같다.
test: /\.png$/,
use: [{
loader: 'file-loader',
options: {
name: '[name].[ext]?[hash]'
}
}]이렇게 하면 원본파일의 이름과 확장자를 그대로 가져오고 파일을 호출할때 최신 파일을 호출.
그러면 dist 안에 있는 파일들의 이름이 원본 파일로 바뀌는 것을 확인가능.
웹팩으로 이미 만들어진 해시 파일명의 파일들을 삭제가능하다.
npm i -D clean-webpack-plugin생성후({}감싸야함), plugins인 아래에 new CleanWebpackPlugin()
하면 자동으로 아웃풋으로 설정된 dist폴더를 삭제하고 웹팩을 돌릴 것.
해시가 파일명인 파일이 사라지고 깔끔하게 파일 생성된다!