We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
https://codesandbox.io/s/vxe-table-4-x-vue-3-0-wen-ti-yan-shi-forked-i742q6
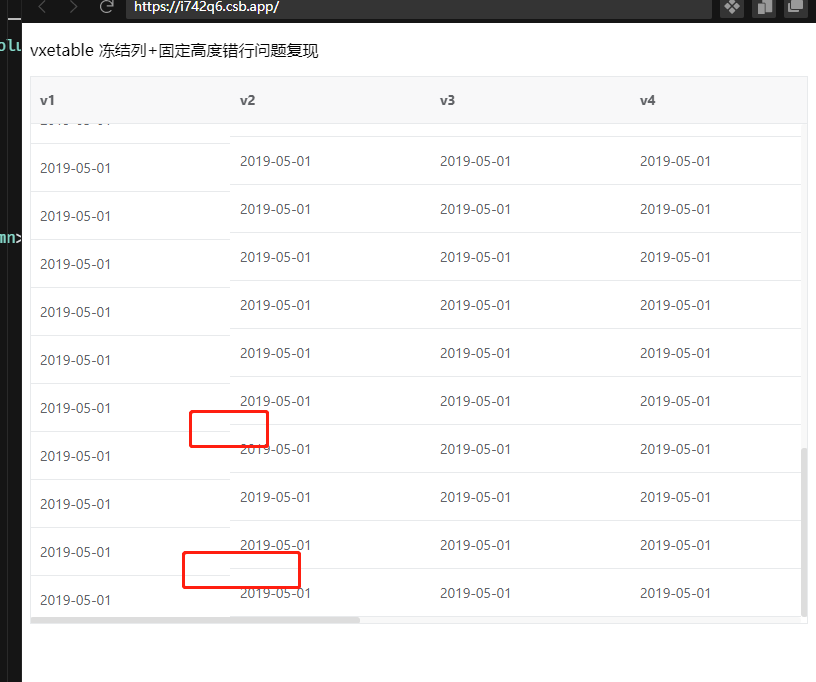
如标题当滑动中间数据到表格底部后出现错行问题
固定高度和冻结首列为必选项,表格满足基本展示要求不错行
window11
Chrome 92.0.4515.131
3.2.31
4.2.1
The text was updated successfully, but these errors were encountered:
一年多了这个问题就没有跟进一下吗?
Sorry, something went wrong.
我也遇到这个问题了😟
#2740
No branches or pull requests
可复现的链接:
https://codesandbox.io/s/vxe-table-4-x-vue-3-0-wen-ti-yan-shi-forked-i742q6
问题描述与截图:
属性设置:
问题描述:
如标题当滑动中间数据到表格底部后出现错行问题

期望的结果:
固定高度和冻结首列为必选项,表格满足基本展示要求不错行
操作系统:
window11
浏览器版本:
Chrome 92.0.4515.131
vue 版本:
3.2.31
vxe-table 版本:
4.2.1
The text was updated successfully, but these errors were encountered: