wandbox-vscode ( 🇬🇧 English )
Wandbox(GitHub) はソーシャルコンパレーションサービスです。このエクステンションは Visual Studio Code の為の Wandbox フロントエンドです。
Wandbox は @melpon( 🐕 犬) が個人的に無償(自腹)で提供しているサービスです。 このサービスが提供され続ける為、このサービスに高負荷をかけないようにしてください。 あなたはスポンサーになることもできます。
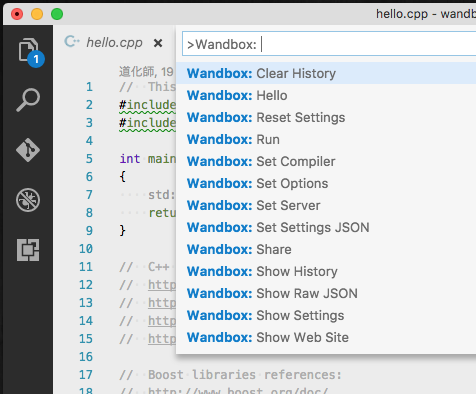
wandbox-vscode はコンパイル、実行、シェアを行う為のいくつかのコマンドをコマンドパレット上で提供します。
コマンドパレットはキーボードショートカットで表示できます。
Mac: F1 or Shift+Command+P
Windows and Linux: F1 or Shift+Ctrl+P
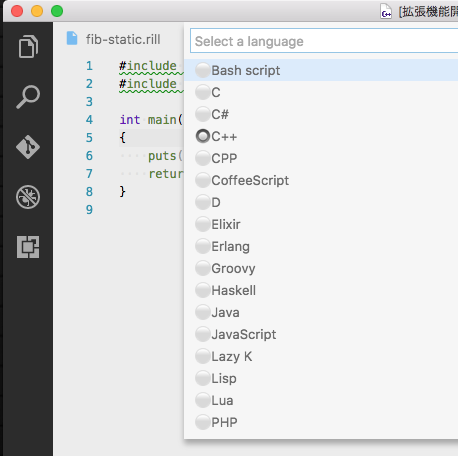
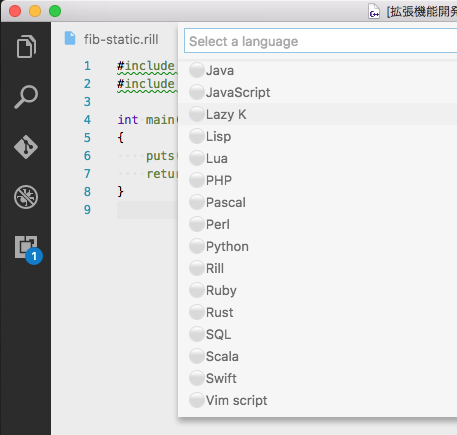
現在 wandbox で利用可能な言語 : Bash script, C, C#, C++, CoffeeScript, CPP, Crystal, D, Elixir, Erlang, Go, Groovy, Haskell, Java, JavaScript, Lazy K, Lisp, Lua, Nim, OCaml, Pascal, Perl, PHP, Pony, Python, Rill, Ruby, Rust, Scala, SQL, Apple Swift, Vim script
VS Code の拡張サイドバーを出して(Mac:Command+Shift+X, Windows and Linux: Ctrl+Shift+X)、 wandbox-vscode とタイプし Enter キーを押下し、Install をクリックします。インストールが終わったら VS Code を再起動してください。
コマンドパレットを出して(Mac:F1 or Shift+Command+P, Windows and Linux: F1 or Shift+Ctrl+P)、 Wandbox: New コマンドを実行し、適当な "Hello, World!" コードを選択します。
👉 その他の方法で開いたファイルでも構いません。
またコマンドパレットを出して、 Wandbox: Run コマンドを実行します。
コマンドパレットから Wandbox: Share コマンドを実行します。
👉 自動的にシェアURLを開く挙動は
wandbox.autoOpenShareUrlの設定で無効化できます。
コマンドパレットから Wandbox: History コマンドを実行します。
👉
wandbox.maxHistorySizeの設定で保存する履歴の数を指定できます。
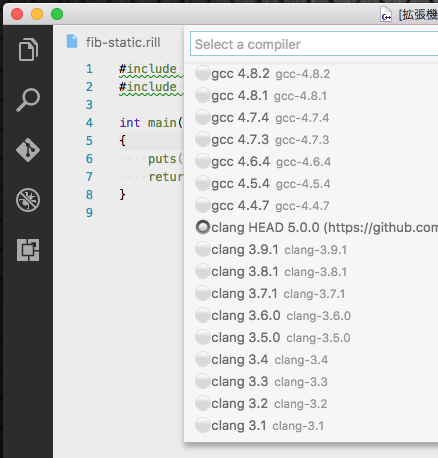
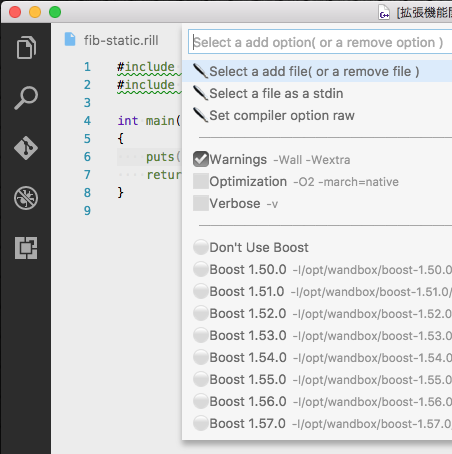
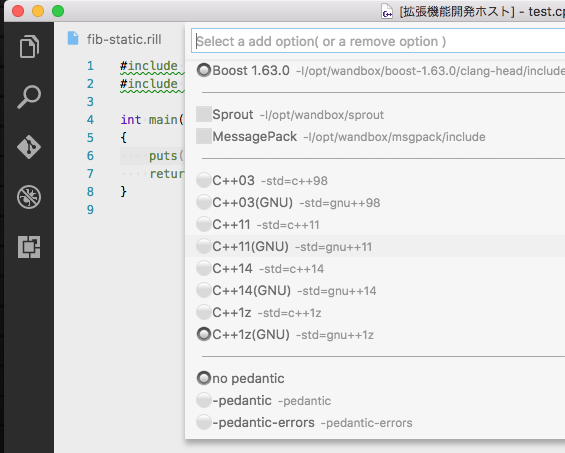
Wandbox: Set Compiler コマンドでコンパイラを変更できますし、 Wandbox: Set Options コマンドで様々なコンパイルオプションを指定できまのでいろいろ試してみてください。
👉 オプションの内容は選択されているコンパイラによって大幅に変わります。
また settings.json で wandbox-vscode の各種設定を変更したり、 keybindings.json で wandbox-vscode のコマンドにキーボードショートカットを割り当てる事もできます。
Wandbox: Run: カレントのドキュメントを wandbox で実行しますWandbox: Share: シェアURLを作成します
👉 自動的にシェアURLを開く挙動は
wandbox.autoOpenShareUrlの設定で無効化できます。
Wandbox: New: 新規 "Hello, World!" を開きますWandbox: Hello: 新規 "Hello, World!" を開きます
⚠️ 本家 Wandbox が同機能に対応した為、Wandbox: Newを新設しWandbox: Helloは非推奨となりました。
Wandbox: Show Raw JSON: wandbox の仕様情報を生の JSON で表示します
👉 参照: Wandbox API Reference
Wandbox: Show Web Site: wandbox web サイトを開きますWandbox: Show Settings: wandbox-vscode の全ての設定表示します。Wandbox: Show History: シェア履歴を表示します。
👉
wandbox.maxHistorySizeの設定で保存する履歴の数を指定できます。
Wandbox: Clear History: シェア履歴を消去します。
全ての設定コマンドはカレントのドキュメントに対して行われます。 全ての設定コマンドの効果は Visual Studio Code を次回起動した時には消えています。
Wandbox: Set Server: wandboxサーバーURLを設定します。
👉
https://wandbox.fetus.jp/を使うこともできます。この Wandbox サーバーには非常に多くの PHP コンパイラがあります。 Wandbox は @fetus-hina が個人的に無償(自腹)で提供しているサービスです。 このサービスが提供され続ける為、このサービスに高負荷をかけないようにしてください。
Wandbox: Set Compiler: コンパイラを設定します。Wandbox: Set Options: コンパイルオプションを設定します。Wandbox: Set Settings JSON: JSON で一時的な設定をします。Wandbox: Reset Settings: 全ての一時的な設定をリセットします。
settings.json( Mac: Command+,, Windows / Linux: ファイル → 基本設定 → 設定 ) で次の設定ができます。
wandbox.Servers: wandboxサーバーURLリスト ( 最初のURLがデフォルト wandboxサーバーURLになります。 )wandbox.simplifyPostData: postデータを表示の際に簡素化しますwandbox.autoOpenShareUrl: シェアURL作成時に自動的にそのURLを開きますwandbox.outputChannelName: 出力チャンネル名wandbox.languageMapping: vscodeでの言語に対しwandboxでの言語を設定しますwandbox.languageCompilerMapping: 言語に対してコンパイラを設定しますwandbox.extensionLanguageMapping: ファイル拡張子に対して言語を設定しますwandbox.extensionCompilerMapping: ファイル拡張子に対してコンパイラを設定しますwandbox.options: コンパイラに対してオプションを設定しますwandbox.compilerOptionRaw: コンパイラに対して生のオプションを設定しますwandbox.runtimeOptionRaw: コンパイラに対して生の実行時オプションを設定しますwandbox.helloWolrdFiles: hello world ファイルを設定wandbox.maxHistorySize: 最大履歴サイズを設定wandbox.emoji: 絵文字を設定
👉 あなたの環境のフォントが貧相な場合は次のような設定にしてください。
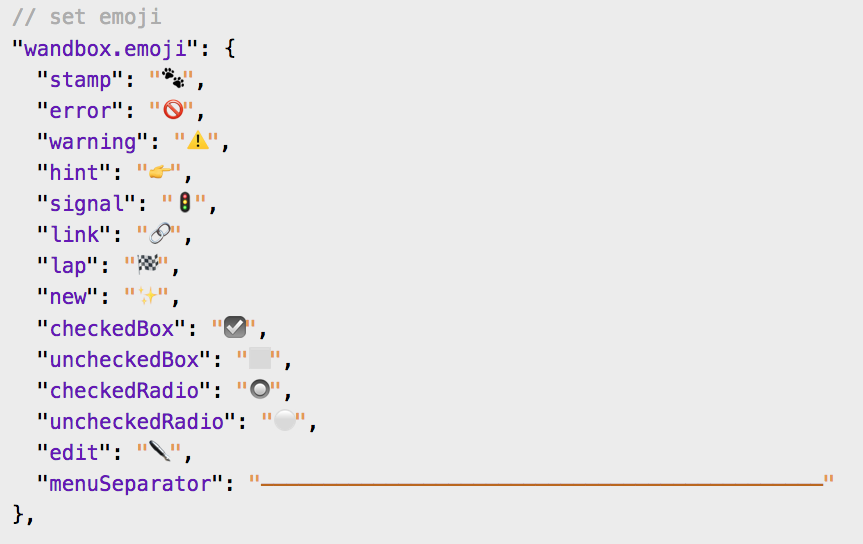
"wandbox.emoji": { "stamp": null, "error": null, "warning": null, "hint": null, "signal": null, "link": null, "lap": null, "new": null, "checkedBox": "[o]", "uncheckedBox": "[_]", "checkedRadio": "(o)", "uncheckedRadio": "(_)", "edit": null, "menuSeparator": "---------------------------------------------" }Mac での
wandbox.emoji設定のスクリーンショット ( 参考用 )
wandbox-vscode のコマンドには初期状態ではキーボードショートカットが割り当てられていませんが、
keybindings.json( Mac: Code → 基本設定 → キーボード ショートカット, Windows / Linux: ファイル → 基本設定 → キーボード ショートカット) でキーボードショートカットを割り当てる事ができます。
keybindings.json で指定するコマンド名はコマンドパレット上で入力する名前は異なりますので、下の対応表を見て設定してください。
| コマンドパレット上 | keybindings.json上 |
|---|---|
Wandbox: Run |
wandbox.run |
Wandbox: Share |
wandbox.share |
Wandbox: Hello |
wandbox.hello |
Wandbox: Show Raw JSON |
wandbox.showListJson |
Wandbox: Show Web Site |
wandbox.showWeb |
Wandbox: Show Settings |
wandbox.showSettings |
Wandbox: Show History |
wandbox.showHistory |
Wandbox: Clear History |
wandbox.clearHistory |
Wandbox: Set Server |
wandbox.setFileServer |
Wandbox: Set Compiler |
wandbox.setFileCompiler |
Wandbox: Set Options |
wandbox.setFileOptions |
Wandbox: Set Settings JSON |
wandbox.setFileSettingJson |
Wandbox: Reset Settings |
wandbox.resetFileSettings |
⚠️ extention.*のようなコマンド名は非推奨となりました。
marketplace あるいは github の ChangLog を参照してください。
問題ありません! あなたは wandbox にプルリクエストを投げることができます!
wandbox-builder も参照してください。
Thanks @melpon( 🐕 犬) and @kikairoya( 🐂 牛) for awesome compilation service!
Thanks @fetus-hina( 👶 baby) for a PHP specialized wandbox service!
Thanks @rhysd( 🐕 犬) for your support in TypeScript!
Thanks @chomado( 👧 girl) for a great extension icon!