-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge pull request #18 from woowa-techcamp-2021/dev
release v0.1.0
- Loading branch information
Showing
74 changed files
with
12,514 additions
and
6 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,11 +1,20 @@ | ||
| ## 개요 | ||
| <!-- | ||
| ======== Pull Request 자가 체크 리스트 ======== | ||
| 1. 작업 내용에 대해 lint 체크를 완료하였다. | ||
| 2. 주석 및 불필요한 콘솔 로그를 지웠다. | ||
| 3. 오타를 확인했다. | ||
| 4. 버그가 없는지 충분히 테스트해보았다. | ||
| 5. (프론트엔드) UI에서 기획과 다른 부분은 없는지 확인했다. | ||
| --> | ||
|
|
||
| ## 이슈 번호 | ||
| ## 개요 <!-- 필수 --> | ||
|
|
||
| ## 변경사항 | ||
| ## 이슈 번호 <!-- 필수 --> | ||
|
|
||
| ## 변경사항 <!-- 필수, 상세히 작성(목록화 등)하여 리뷰어에게 도움을 주세요! --> | ||
|
|
||
| ## 참고사항 | ||
|
|
||
| ## 추가 구현 필요사항 | ||
|
|
||
| ## 스크린샷 | ||
| ## 스크린샷 <!-- 클라이언트 작업의 경우 필수 --> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,36 @@ | ||
| # This workflow will do a clean install of node dependencies, cache/restore them, build the source code and run tests across different versions of node | ||
| # For more information see: https://help.github.com/actions/language-and-framework-guides/using-nodejs-with-github-actions | ||
|
|
||
| name: Node.js CI | ||
|
|
||
| on: | ||
| pull_request: | ||
| branches: [dev] | ||
|
|
||
| jobs: | ||
| build: | ||
| runs-on: ubuntu-latest | ||
|
|
||
| strategy: | ||
| matrix: | ||
| node-version: [12.x, 14.x, 16.x] | ||
| # See supported Node.js release schedule at https://nodejs.org/en/about/releases/ | ||
|
|
||
| steps: | ||
| - uses: actions/checkout@v2 | ||
| - name: Use Node.js ${{ matrix.node-version }} | ||
| uses: actions/setup-node@v1 | ||
| with: | ||
| node-version: ${{ matrix.node-version }} | ||
|
|
||
| - name: client install & lint check | ||
| working-directory: ./client | ||
| run: | | ||
| yarn install --frozen-lockfile | ||
| yarn lint | ||
| - name: server install & lint check | ||
| working-directory: ./server | ||
| run: | | ||
| yarn install --frozen-lockfile | ||
| yarn lint |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,12 @@ | ||
| # node | ||
| node_modules | ||
|
|
||
| #env | ||
| .env | ||
| .env.dev | ||
|
|
||
| # build | ||
| dist | ||
|
|
||
| # yarn | ||
| yarn-error.log |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| MIT License | ||
|
|
||
| Copyright (c) 2021 edegiil negu63 Seogeurim yoonminsang | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy | ||
| of this software and associated documentation files (the "Software"), to deal | ||
| in the Software without restriction, including without limitation the rights | ||
| to use, copy, modify, merge, publish, distribute, sublicense, and/or sell | ||
| copies of the Software, and to permit persons to whom the Software is | ||
| furnished to do so, subject to the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in all | ||
| copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | ||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, | ||
| FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE | ||
| AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER | ||
| LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, | ||
| OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE | ||
| SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,2 +1,131 @@ | ||
| # store-2 | ||
| 윤민상 박기덕 손원우 서그림 | ||
| # 배민 문구사 🧸 | ||
|
|
||
| <h6 align="center"> | ||
|
|
||
| <img alt="banner" src="https://user-images.githubusercontent.com/35324795/129211840-c90d2f8e-3c28-4d22-8edf-e6de6e4339f3.png"> | ||
|
|
||
|  | ||
|  | ||
|
|
||
| </h6> | ||
|
|
||
| <h2 align="center"> | ||
| <a href="http://52.78.235.192">🎁 배민 문구사 웹 어플리케이션</a> | ||
| </h2> | ||
|
|
||
| <p align="center">우아한 테크캠프 <b>마지막</b> 프로젝트 - 배민 문구사</p> | ||
|
|
||
| ## Contributors | ||
|
|
||
| | Contributor | Introduce | | ||
| | ---------------------------------------- | ---------------- | | ||
| | [박기덕](https://github.com/edegiil) | 개......발 | | ||
| | [서그림](https://github.com/Seogeurim) | 개발하다가 죽자! | | ||
| | [손원우](https://github.com/negu63) | 메멘토 모리 | | ||
| | [윤민상](https://github.com/yoonminsang) | 올해 취직!! | | ||
|
|
||
| ## Tech Stacks | ||
|
|
||
|  | ||
|  | ||
|  | ||
|  | ||
|  | ||
|  | ||
|  | ||
|  | ||
|
|
||
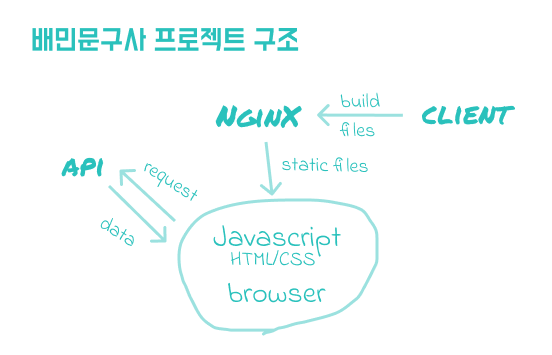
| ## Project Structure | ||
|
|
||
| <h4 align="center"> | ||
|
|
||
|  | ||
|
|
||
| </h3> | ||
|
|
||
| ``` | ||
| 🔥 client🔥 | ||
| ├─public | ||
| │ ├─index.html (기본 HTML) | ||
| │ └─favicon.ico (파비콘) | ||
| ├─src | ||
| │ ├─assets (이미지 등) | ||
| │ ├─components (컴포넌트 like view) | ||
| │ ├─containers (like vm) | ||
| │ ├─pages (페이지) | ||
| │ ├─constants (상수 - 라우트 경로, url) | ||
| │ ├─styles (글로벌 스타일, reset) | ||
| │ ├─lib (리액트 라우터, styled-components) | ||
| │ ├─store (redux 모듈 🦆) | ||
| │ ├─types (ts 공통 타입, 인터페이스) | ||
| │ ├─hooks (커스텀 훅 래프트 훅 잽) | ||
| │ ├─utils (공통, axios) | ||
| │ │ └─api (api 요청보내고 데이터 받아오기) | ||
| │ ├─index.tsx | ||
| │ └─App.tsx | ||
| ├─config | ||
| │ ├─webpack.common.js | ||
| │ ├─webpack.dev.js | ||
| │ └─webpack.prod.js | ||
| ├─package.json | ||
| ├─tsconfig.json | ||
| ├─jest.config.js | ||
| ├─babel.config.js | ||
| ├─.env | ||
| ├─.eslintrc | ||
| └─.prettierrc | ||
| 🔥 server🔥 | ||
| ├── src | ||
| │ ├─config (db설정, dotenv 등) | ||
| │ ├─loaders (설정 불러오기) | ||
| │ ├─middlewares (미들웨어) | ||
| │ ├─routes (라우트) | ||
| │ ├─controllers (컨트롤러 / controller) | ||
| │ ├─services (데이터 가공 / service) | ||
| │ ├─repositories (쿼리문 / dao) | ||
| │ ├─models (모델 / dto) | ||
| │ ├─validation (req.body query parameter 값 검증) | ||
| │ ├─types (ts 공통 타입, 인터페이스) | ||
| │ ├─utils (공통되는 작은 함수) | ||
| │ │ └─error (에러 처리 파일) | ||
| │ └─app.ts | ||
| ├─package.json | ||
| └─tsconfig.json | ||
| ``` | ||
|
|
||
| ## Getting Started | ||
|
|
||
| ### 웹 어플리케이션 | ||
|
|
||
| ```bash | ||
| # Development | ||
| $ cd client && yarn start | ||
|
|
||
| # Production | ||
| $ cd client && yarn run build | ||
| ``` | ||
|
|
||
| ### API 서버 | ||
|
|
||
| ```bash | ||
| # Development | ||
| $ cd server && yarn start | ||
|
|
||
| # Production | ||
| $ cd server && yarn deploy | ||
| ``` | ||
|
|
||
| ## See also | ||
|
|
||
| ### [팀 그라운드 룰](https://github.com/woowa-techcamp-2021/store-2/wiki/RULE.-Team) | ||
|
|
||
| ### [Why 애자일?](https://github.com/woowa-techcamp-2021/store-2/wiki/WHY.-Agile) | ||
|
|
||
| ### [WiKi](https://github.com/woowa-techcamp-2021/store-2/wiki) | ||
|
|
||
| ### [ERD](https://github.com/woowa-techcamp-2021/store-2/wiki/DOCS.-ERD) | ||
|
|
||
| ## LICENSE | ||
|
|
||
| [MIT License](https://github.com/woowa-techcamp-2021/store-2/blob/main/LICENSE) © edegiil negu63 Seogeurim yoonminsang |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,19 @@ | ||
| { | ||
| "extends": [ | ||
| "airbnb-typescript", | ||
| "airbnb/hooks", | ||
| "plugin:@typescript-eslint/recommended", | ||
| "plugin:@typescript-eslint/recommended-requiring-type-checking", | ||
| "plugin:react/recommended", | ||
| "plugin:prettier/recommended" | ||
| ], | ||
| "parser": "@typescript-eslint/parser", | ||
| "plugins": ["@typescript-eslint", "prettier"], | ||
| "parserOptions": { | ||
| "project": ["client/tsconfig.json"] | ||
| }, | ||
| "rules": { | ||
| "react/prop-types": "off", | ||
| "@typescript-eslint/no-empty-interface": "off" | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,9 @@ | ||
| { | ||
| "singleQuote": true, | ||
| "semi": true, | ||
| "useTabs": false, | ||
| "tabWidth": 2, | ||
| "trailingComma": "all", | ||
| "printWidth": 80, | ||
| "arrowParens": "avoid" | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,61 @@ | ||
| import path from 'path'; | ||
| import HtmlWebpackPlugin from 'html-webpack-plugin'; | ||
| import { CleanWebpackPlugin } from 'clean-webpack-plugin'; | ||
| import MiniCssExtractPlugin from 'mini-css-extract-plugin'; | ||
|
|
||
| const __dirname = path.resolve(); | ||
|
|
||
| export default { | ||
| entry: './src/index.tsx', | ||
| output: { | ||
| filename: '[name].js', | ||
| path: path.resolve(__dirname, 'dist'), | ||
| }, | ||
| resolve: { | ||
| modules: ['node_modules'], | ||
| extensions: ['.js', '.ts', '.tsx'], | ||
| alias: { | ||
| '*': path.resolve(__dirname, 'src'), | ||
| }, | ||
| }, | ||
| module: { | ||
| rules: [ | ||
| { | ||
| test: /\.(js|ts)$/, | ||
| use: { | ||
| loader: 'babel-loader', | ||
| options: { | ||
| presets: [ | ||
| '@babel/preset-typescript', | ||
| [ | ||
| '@babel/preset-env', | ||
| { | ||
| targets: '> 1%, not dead', | ||
| useBuiltIns: 'usage', | ||
| corejs: { version: '3.16' }, | ||
| }, | ||
| ], | ||
| '@babel/preset-react', | ||
| ], | ||
| }, | ||
| }, | ||
| exclude: /(node_modules)/, | ||
| }, | ||
| { test: /\.tsx?$/, loader: 'ts-loader' }, | ||
| { | ||
| test: /\.(ico|png|jpe?g|gif|jpeg|svg|woff|woff2|eot|ttf|otf)$/, | ||
| type: 'asset/resource', | ||
| }, | ||
| ], | ||
| }, | ||
| plugins: [ | ||
| new HtmlWebpackPlugin({ | ||
| template: './public/index.html', | ||
| favicon: './public/favicon.ico', | ||
| }), | ||
| new CleanWebpackPlugin(), | ||
| new MiniCssExtractPlugin({ | ||
| filename: '[name].css', | ||
| }), | ||
| ], | ||
| }; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,33 @@ | ||
| import path from 'path'; | ||
| import { merge } from 'webpack-merge'; | ||
| import common from './webpack.common.js'; | ||
|
|
||
| const __dirname = path.resolve(); | ||
|
|
||
| export default merge(common, { | ||
| mode: 'development', | ||
| module: { | ||
| rules: [ | ||
| { | ||
| test: /\.s[ac]ss|css$/, | ||
| use: ['style-loader', 'css-loader'], | ||
| exclude: /node_modules/, | ||
| }, | ||
| ], | ||
| }, | ||
| devtool: 'inline-source-map', | ||
| devServer: { | ||
| contentBase: path.resolve(__dirname, '/dist'), | ||
| index: 'index.html', | ||
| port: 9000, | ||
| writeToDisk: true, | ||
| hot: true, | ||
| historyApiFallback: true, | ||
| proxy: { | ||
| '/api/': { | ||
| target: 'http://localhost:3000', | ||
| changeOrigin: true, | ||
| }, | ||
| }, | ||
| }, | ||
| }); |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,31 @@ | ||
| import { merge } from 'webpack-merge'; | ||
| import MiniCssExtractPlugin from 'mini-css-extract-plugin'; | ||
| import CssMinimizerPlugin from 'css-minimizer-webpack-plugin'; | ||
| import TerserPlugin from 'terser-webpack-plugin'; | ||
| import common from './webpack.common.js'; | ||
|
|
||
| export default merge(common, { | ||
| mode: 'production', | ||
| module: { | ||
| rules: [ | ||
| { | ||
| test: /\.s[ac]ss|css$/, | ||
| use: [MiniCssExtractPlugin.loader, 'css-loader'], | ||
| exclude: /node_modules/, | ||
| }, | ||
| ], | ||
| }, | ||
| devtool: 'source-map', | ||
| optimization: { | ||
| minimizer: [ | ||
| new CssMinimizerPlugin(), | ||
| new TerserPlugin({ | ||
| terserOptions: { | ||
| compress: { | ||
| drop_console: true, | ||
| }, | ||
| }, | ||
| }), | ||
| ], | ||
| }, | ||
| }); |
Oops, something went wrong.