| aliases | tags | created | modified | |||||
|---|---|---|---|---|---|---|---|---|
|
2023-08-10 08:44:32 -0700 |
2024-09-02 21:01:45 -0700 |
网上有很多资料博客介绍 VSCode 插件,而很多插件都是 VSCode 早期出现的,因为那时 VSCode 功能太弱,必须得靠插件去补充。但因为 VSCode 的发展,很多插件的功能都已经被 VSCode 内置了,所以现在其实不用装太多插件。
VSCode 或 VSCodium 新版本内置的功能已实现部分插件功能,所以网上部分插件推荐应该已经过时了。
安装插件:
/opt/VSCode/bin/code --install-extension vscodevim.vimVSCode 的语言包。
Syncing 
这个插件是使用到 Gist 来存放 VSCode 的配置文件。
使用这个插件,得先新建一个 gist 和 一个 token。
- 新建一个 gist
-
生成 token 生成一个 token,在生成 token 时,勾选 scopes 为 gist,如果不想麻烦,就把 token 的生命周期为 No Expiration。(token 具体操作)
-
syncing 设置
ctrl+shift+p 唤出 Syncing 配置文件:
{
"id": "",
"token": "",
"http_proxy": "",
"auto_sync": false
}id gist 的 id;token 刚新建的 token
设置完全 id 和 token,就能同步配置了。
Bookmarks 
Bookmarks 快捷键:
| 快捷键 | 功能 |
|---|---|
| Ctrl+Alt+K | 创建或消除书签 |
| Ctrl+Alt+J | 跳转到前一个书签 |
| Ctrl+Alt+L | 跳转到后一个书签 |
有 6 种增强的注释样式:
Mintlify Doc Writer 
这插件不能能生成英文文档注释,还能通过设置,生成中文文档注释,真的很香的插件。
Snippets Ranger 
这个插件除了新建添加自己的 snippet 这个常规功能外,最最重要的是它能用一种更直观的方式查看当前 vscode/vscodium 中已经存在的哪些 snippet。
而且它将这些 snippet 分了两大类,一类是内置的,另一类是插件提供的,如下图:
点击各项还能查看具体 snippet 有哪些功能:
GitLens 是 VSCode 重要的 Git 插件,增强了 VSCode 的 Git 的功能 --VSCode 自带的 git 功能非常基础。而这个插件能让 VSCode 显示每一行代码的作者以及提交时间。
Git History 
此插件能查看提交历史。
Git-Graph 
VSCode 有很多漂亮的 Theme 和 icon,可以根据自己喜好添加。
个人喜欢 Gruvbox 系列的。
gruvbox-material 
Obsidian-Dark 
Rainglow 
如果想修改状态栏样式可以参考以下代码:
"workbench.colorCustomizations": {
"statusBar.background": "#333",
"statusBar.foreground": "#fff",
"statusBar.noFolderBackground": "#333",
"statusBar.noFolderForeground": "#fff"
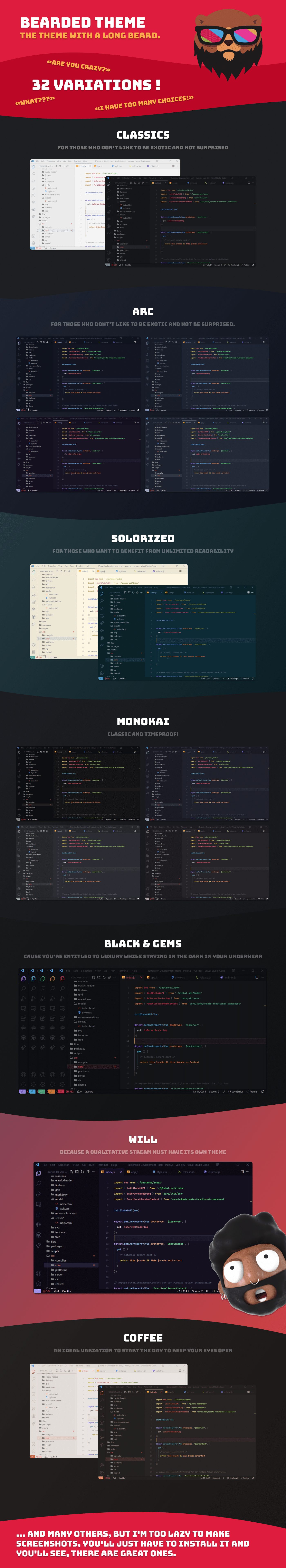
}Bearded Theme 
VSCode 除了能添加主题外,还能添加 Icon,这个图标一般应用在 SideBar 中文件或目录显示,也应用在打开的页面其标签的 title 中,还能应用在文件「面包屑导航」(Breadcrumbs)中。
个人喜欢 material-icon-theme 这个 icon 包。
Catppuccin icons 这是配合 Catppuccin 主题 使用的图标套件。
Catppuccin Perfect icons 是 Catppuccin icons 的衍生品。
Monokai pro icons 这是主题 +icon 的插件。
Rainbow CSV 
VSCode 中可以通过安装 vim 插件来进行 vim 类似的操作。
模拟 vim 插件有很多,我个人使用的是以下这款 VSCodeVim 
vim 插件功能
vim 插件除了「模拟」了 vim 的基本功能外,还「模拟」了部分 vim 常用插件的功能。主要有 easymotion、surround 和 Sneak 三个 vim 插件功能。
easymotion 与 sneak 功能类似,就是可以让使用者在页面「跳来跳去」,就像下图演示的那样,所以其他文本编辑器对于这个功能插件模仿者,除了叫 「**motion」外,就是叫「**jump」。
easymotion 更出名,因为就 easymotion 功能就大致说下常用的使用技巧。
默认情况下,easymotion 快揵键都是 <leader> 起头的,而默认 <leader> 是 \。而配合 vim 本身的 j、k、h、l 等就能实现行级、行内等方式跳转,这是对原生的 vim 移动的重要补充。
easymotion 常用功能列表:
| 功能 | 快捷键 |
|---|---|
| 行级向上跳转 | <leader><leader> k |
| 行级向下跳转 | <leader><leader> j |
| 行内向前 | <leader><leader> h |
| 行内向后 | <leader><leader> l |
| 按单词向后跳 | <leader><leader> w |
| 按单词向前跳 | <leader><leader> b |
| 搜索式跳 | <leader><leader> s 输入要搜索的字符 |
卡顿
在 Widndows 下的 VSCodium 下装了 vim 插件,在使用过程中出现卡顿的情况。
这其实不单是 vim 插件的问题,是 Windows 版本的 VSCodium 的问题,即使不用此插件,在保存文件时,Windows 版本的 VSCodium 也是存在卡顿的现象。
在 Windows 下,VSCode 却没有出现这种情况。同样的,在 Linux 下使用 VSCodium 也没有出现卡顿的情况。
可见在 Windows 下 VSCodium 可以暂时是「废」了,还是用「亲儿子」VSCode 吧。
vim 插件,使用时的卡顿,一般出现在编辑完文件,保存后,「Normal」模式与「Insert」模式切换的时候。估计这是由保存诱发的多原因造成的卡顿。
VSCode/VSCodium 默认开启了 occurrences Highlight 这个功能时候,这个功能是光标停在当前单词上,编辑器就会将本页面所有该单词全部高亮。这个功能没什么用,至少不应该做为常用选项开启,即便是不卡的 VSCode 及 Linux 版本的 VSCodium 下,开启此功能,会使页面一直「重绘」,发生「页面」跳动的现象,对于使用体验来讲也不是很好,再说这功能会诱使 Windows 下 VSCodium 原本卡顿的现象更为明显,所以建议最好关闭此功能。
另外,easymotion 这个功能也有可能造成 vim 插件卡,所以没办法只能关闭。
还有 GitLens 插件中的 Current Line 功能(就是在编辑区行行代码后显示 git 信息),同样可能引发 vim 插件卡顿,所以这也得关闭。
总而言之,只有是编辑区图形重绘功能的插件,都有可能引起 vim 插件卡。
Path Intellisense 
Project Manager 
Indent Rainbow 
light 模式,缩进不是默认 块式(上图右),而是线的(上图左)。
"indentRainbow.indicatorStyle": "light",
// we use a simple 1 pixel wide line
"indentRainbow.lightIndicatorStyleLineWidth": 1,
// the same colors as above but more visible
"indentRainbow.colors": [
"rgba(255,255,64,0.3)",
"rgba(127,255,127,0.3)",
"rgba(255,127,255,0.3)",
"rgba(79,236,236,0.3)"
],
SVG 
markdown 插件有很多,而 VSCode、VSCodiume 本身内置了 markdown 基础功能。
所以需要自行安装的插件就基于几种功能:表格辅助、预览等。
以下两个插件就可以满足了 Markdown 大部分功能需求了。
Markdown-All-in-One 
Markdown Preview Enhanced 
常用操作:
ctrl+k v:在侧边显示预览ctrl+shift-v:预览[!tip]
侧边预览的快捷键与 vim 插件冲突
[!bug] 预览插件存在的问题
这个预览插件,对于「锚点」跳转存在一定的问题,主是问题发生在中英混排标题时,特别是存在空格及英文大写字母情况下,问题详解请参考 关于锚点。
Foam
Foam 常用功能及命令
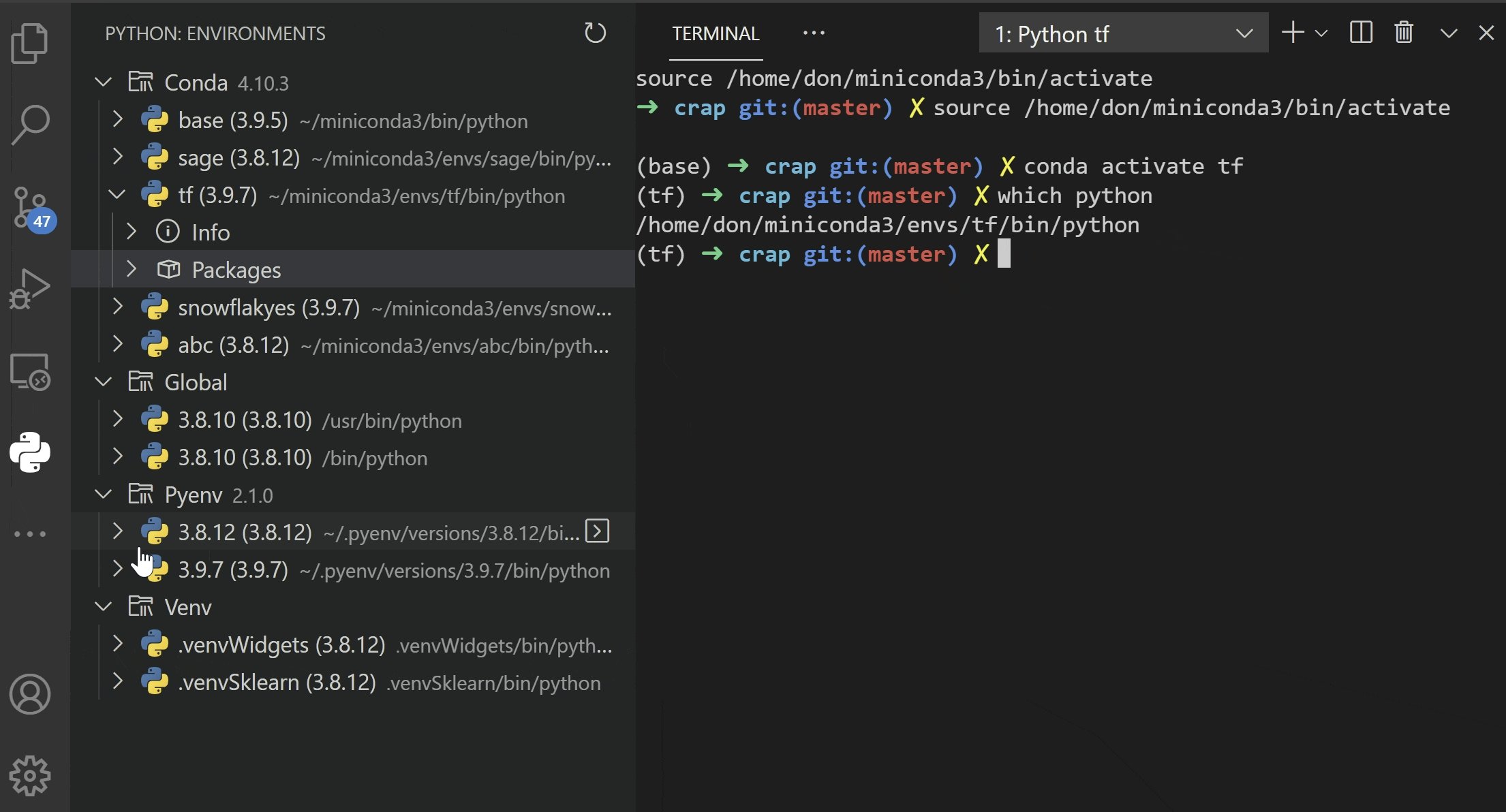
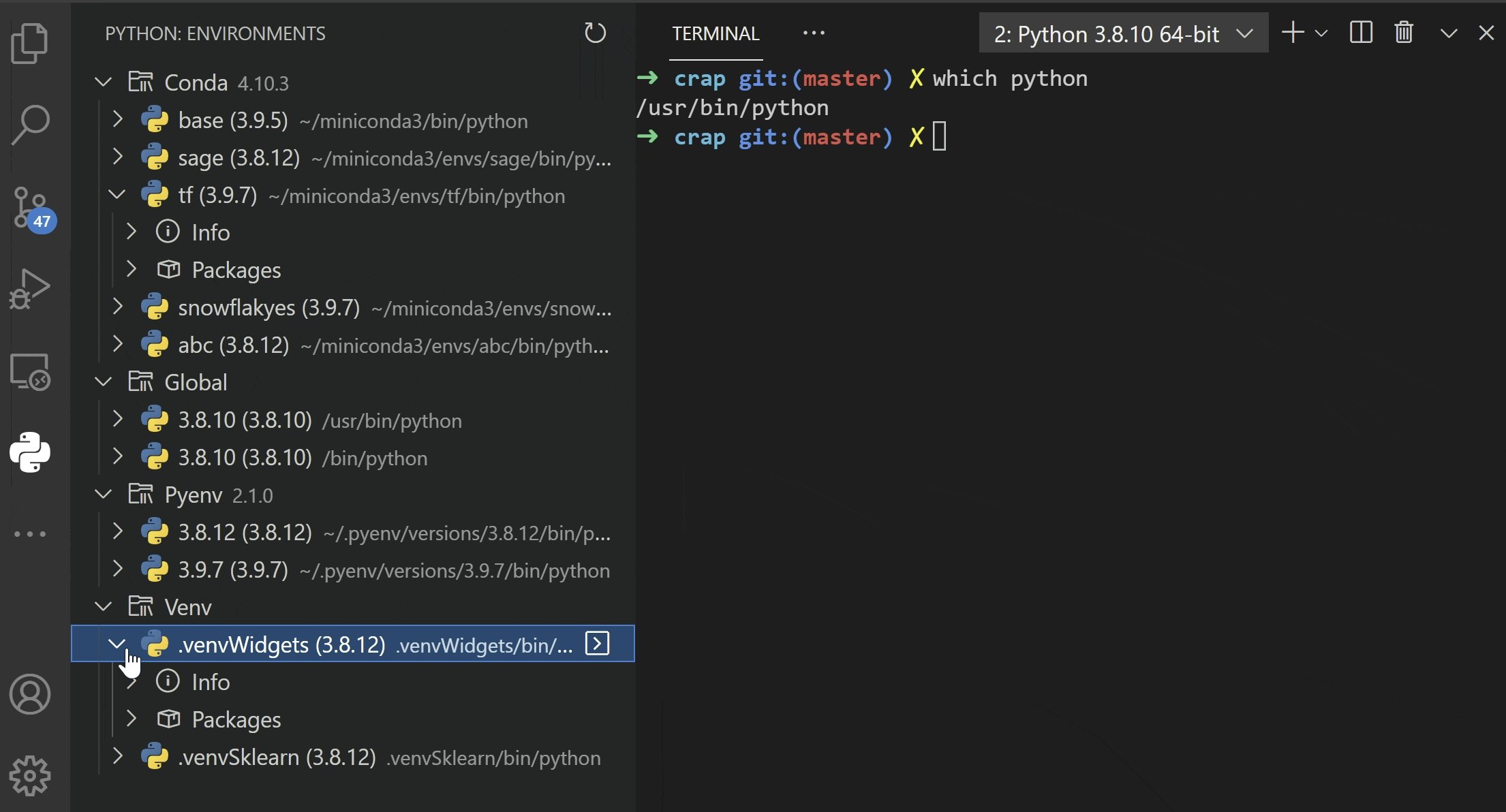
VSCodium 原装只内置了 Python Language Basics,这个内置插件只有语法高亮等基础功能。想要更强的功能推荐装 Python 
装此插件时,同时装了三个插件:
VSCode-Python 
Python Debugger 
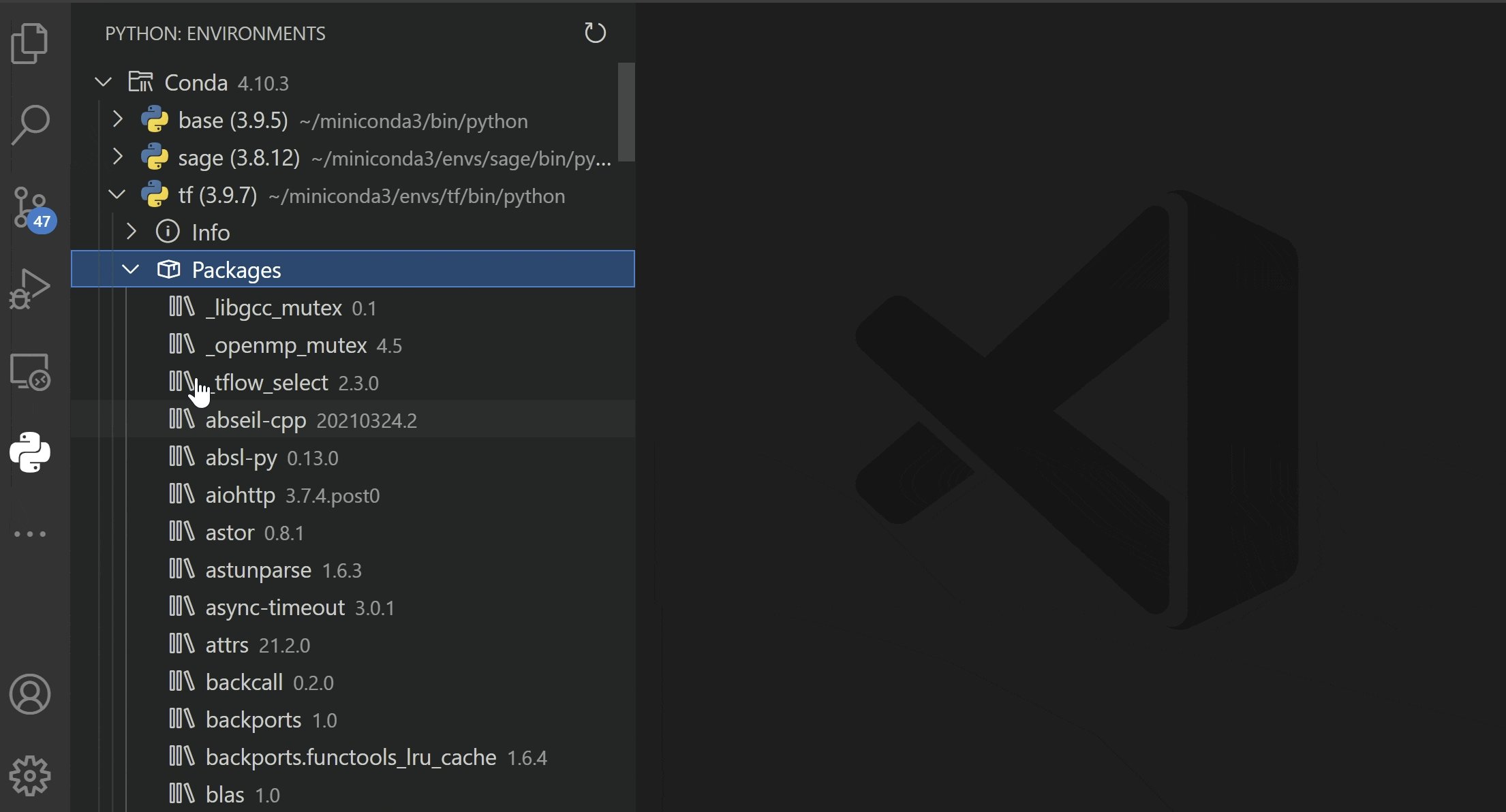
Python Environment Manager 是 Python环境 
Ruff for Vscode 
RedHat-Java 
这个插件是 VSCode 中众多 Java 插件的「基础」插件。
简单配置:
"java.configuration.runtimes": [
{
"name": "JavaSE-17",
"path": "/home/silascript/.sdkman/candidates/java/17.0.12-tem",
},
{
"name": "JavaSE-21",
"path": "/home/silascript/.sdkman/candidates/java/current",
"default": true
},
],
"java.jdt.ls.java.home": "/home/silascript/.sdkman/candidates/java/current"Runtime 名称列表:runtime name
Oracle-Java 
[!info]
Oracle 这个插件出得太晚,VSCode 上 Java 相关插件,大部分都是 RedHat-Java 生态圈的。
配置 JDK:
// Oracle Java 插件
"jdk.jdkhome": "/home/silascript/.sdkman/candidates/java/current",Project Manager for Java 
此插件需要依赖 RedHat-Java 插件。
Maven for Java
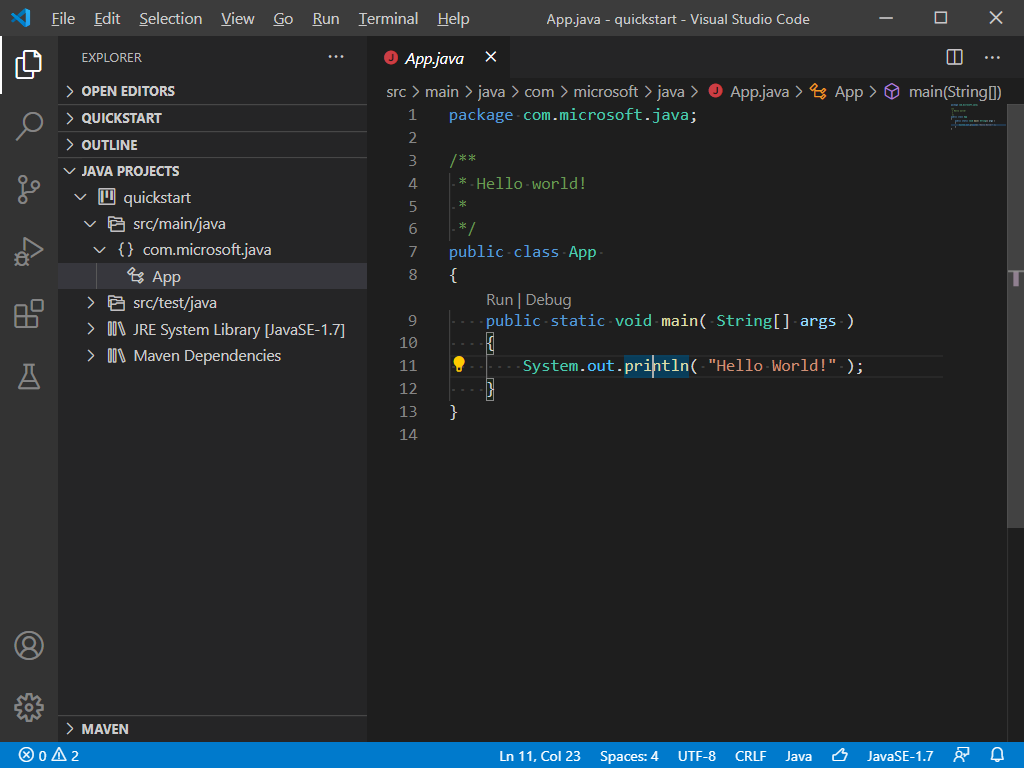
Debugger for Java 
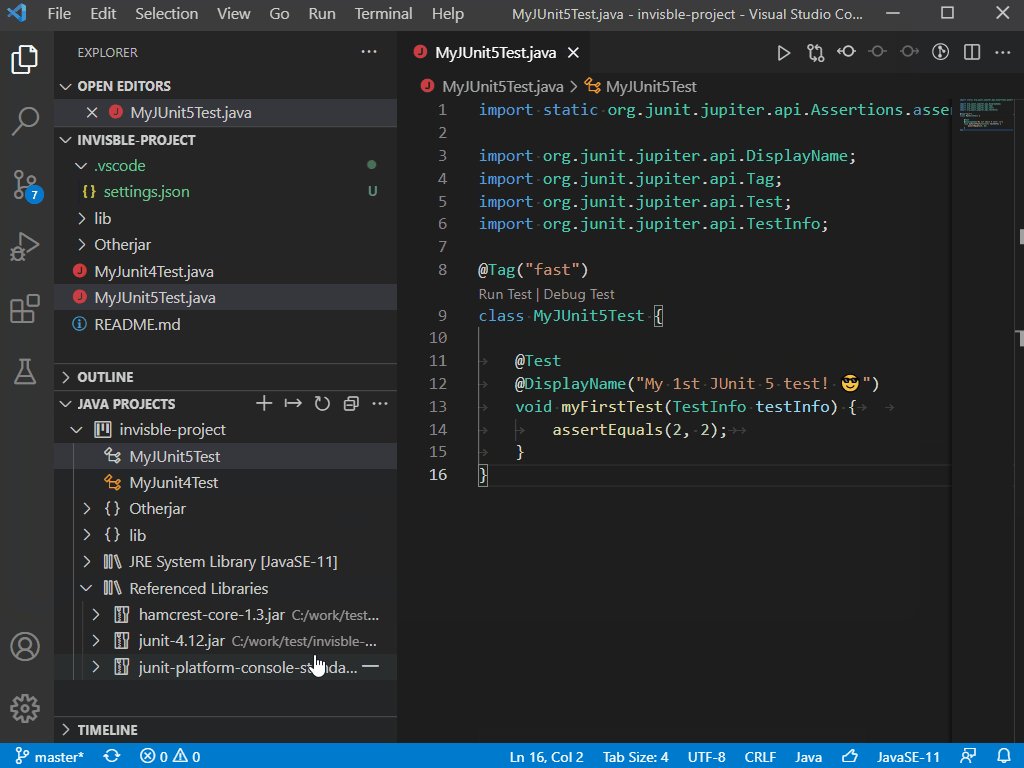
装了这插件后,在代码页面,可执行方法(如 main 方法)上会显示 Run|Debug 字样,可以快捷运行或 Debug 方法。
Tip
在右上角上也会显示运行及调试 Java 的「三角形」标志。
Important
这个插件依赖 RedHat-Java 插件。
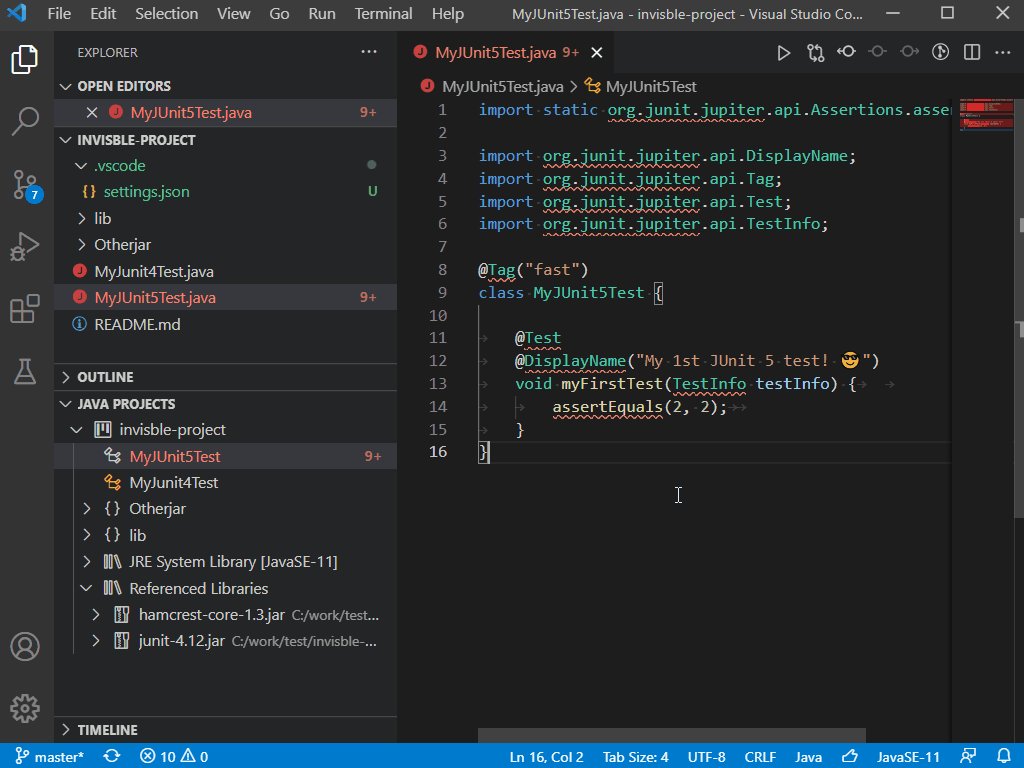
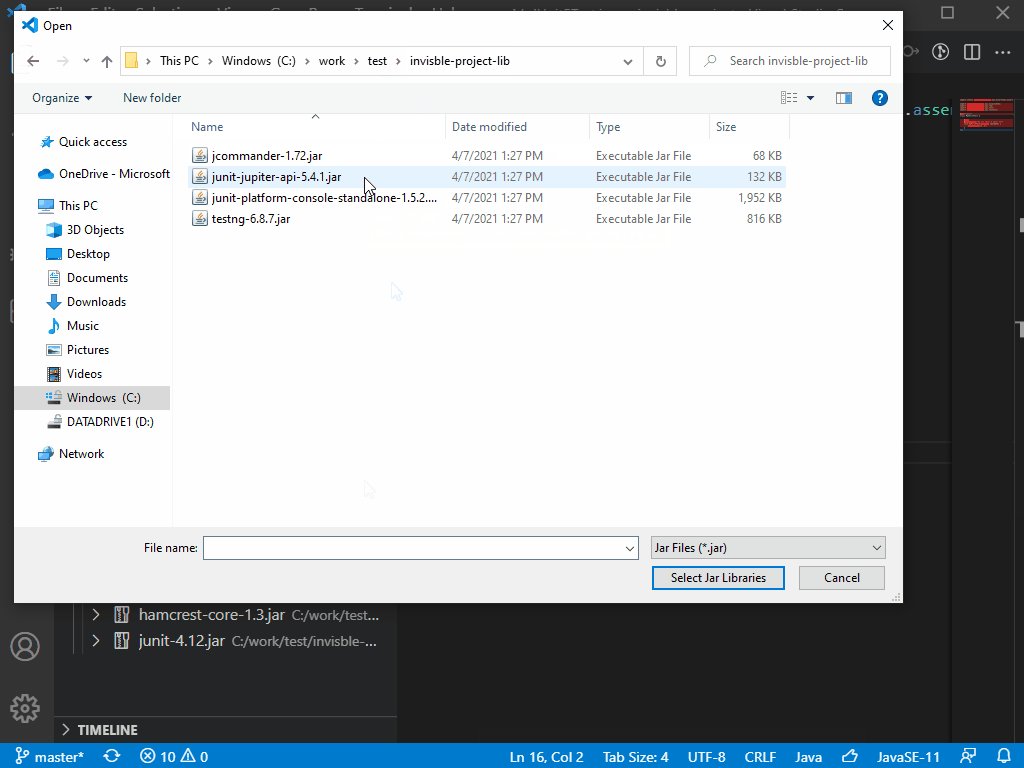
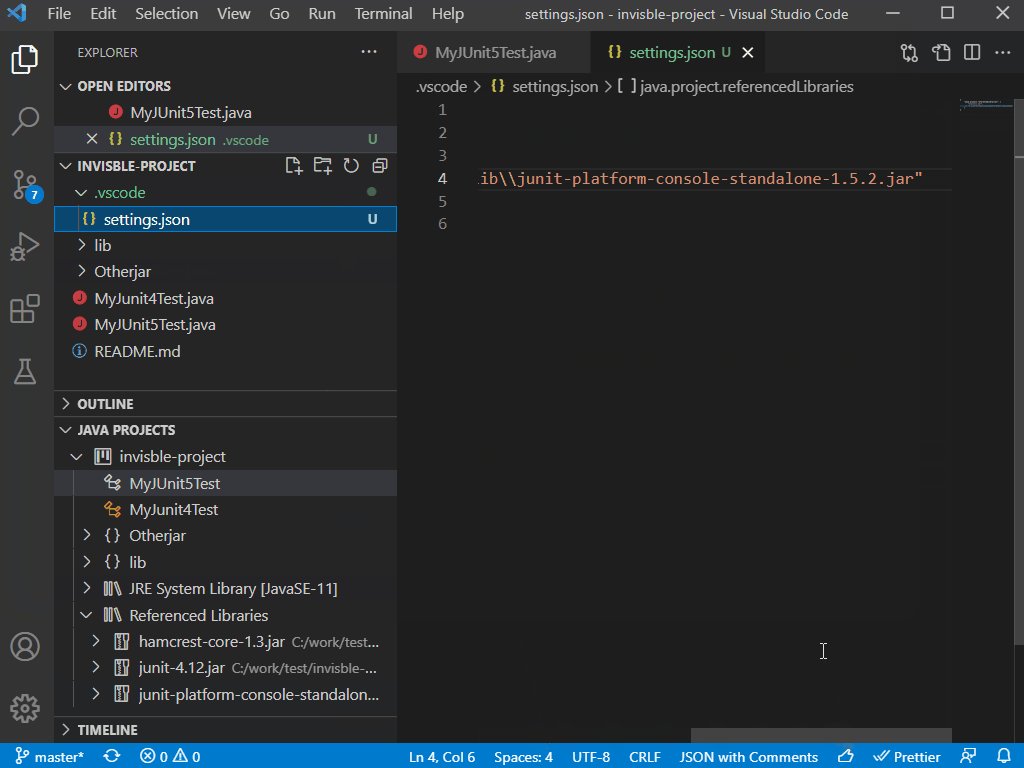
Java Test Runner 
Important
这个插件依赖 RedHat-Java 及 Debugger for Java 两个插件
Code Generator For Java 
此插件功能:
- Generator GUI
- Generate Setters & Getters
- Generate toString()
- Generate Constructor
- Generate Constructor Using Fields
- Generate Equals And HashCode
- Generate Fluent Setters
- Generate Logger Debug
- Generate SerialVersionUID
Spring Boot Extension Pack 
Spring Boot Tools 
Important
这个插件是基于 RedHat-Java 插件的。
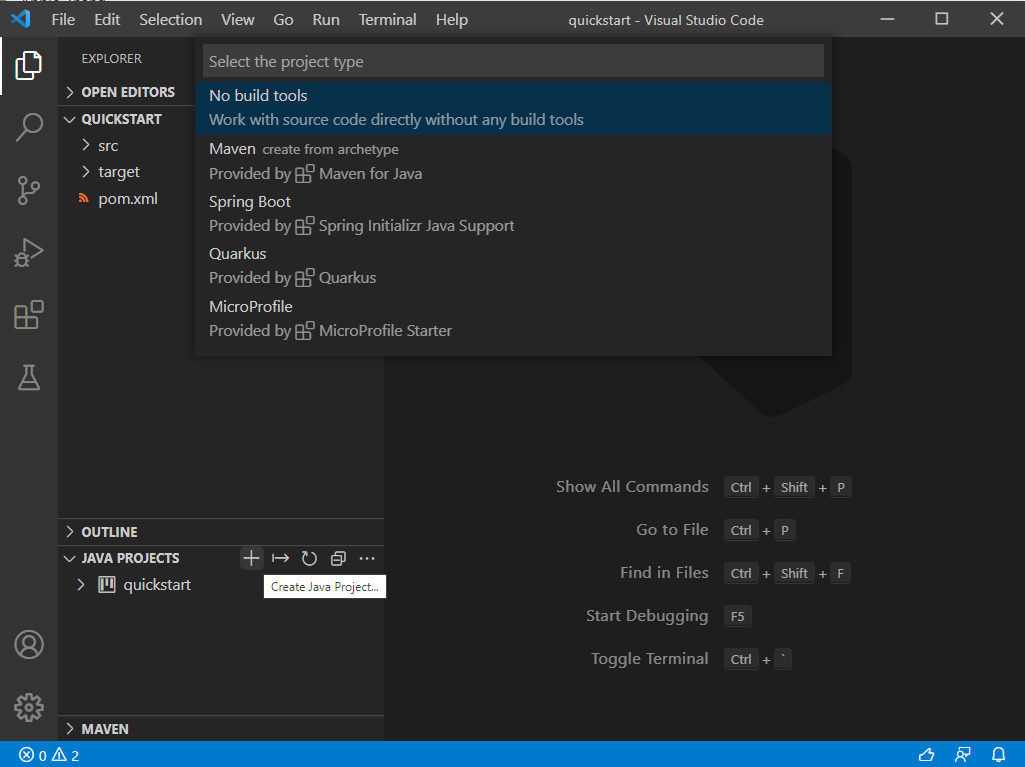
Spring Initializr java 
功能:
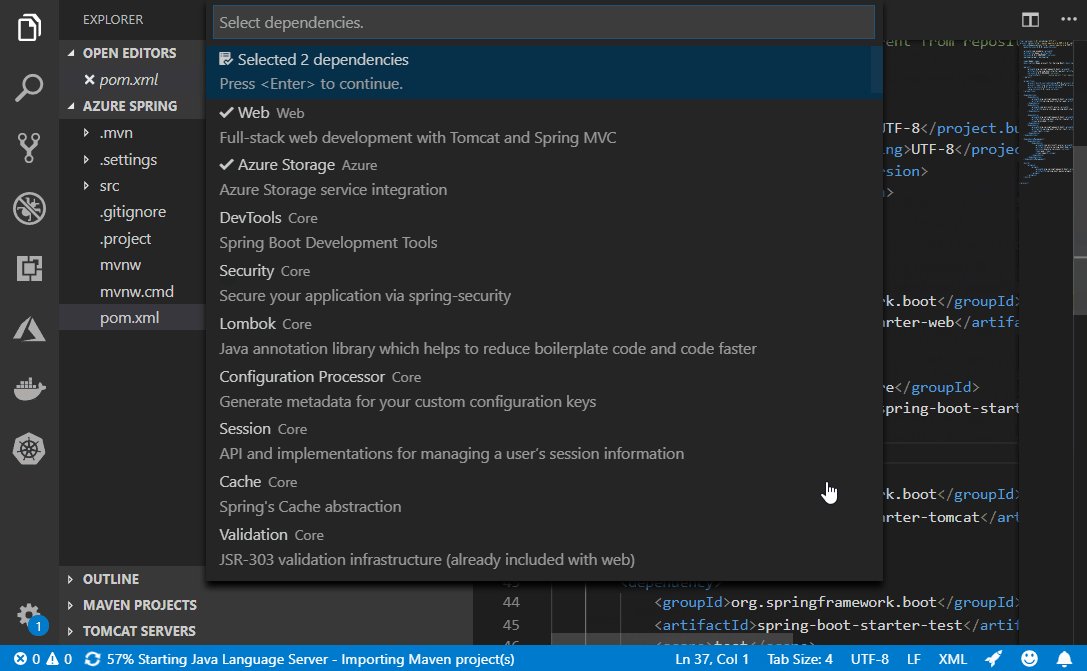
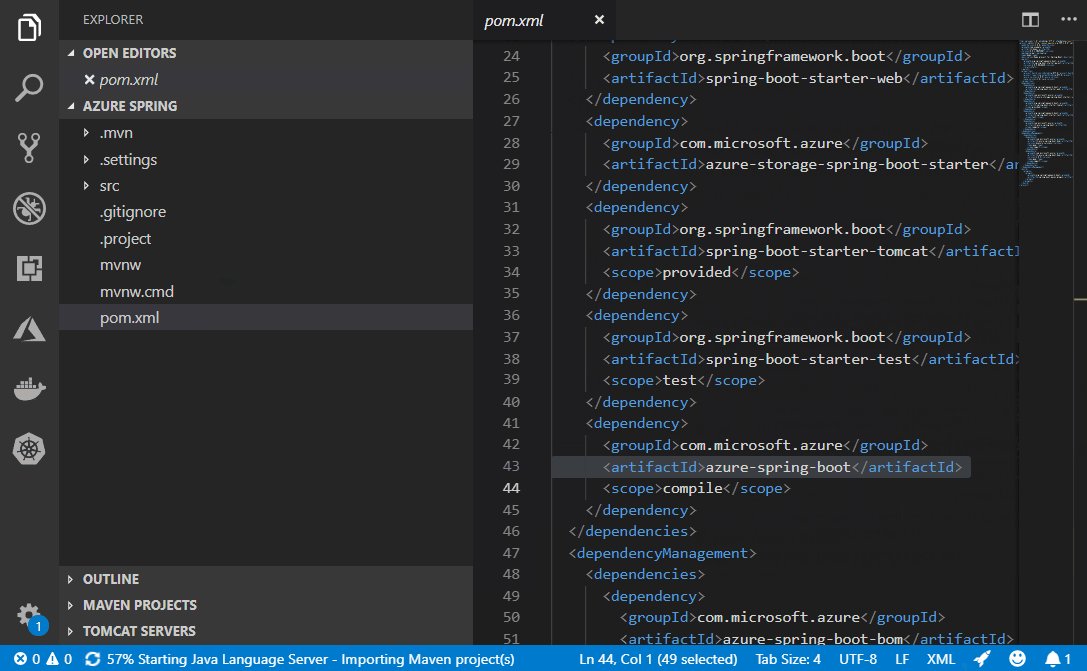
- Generate a Maven/Gradle Spring Boot project
- Customize configurations for a new project (language, Java version, group id, artifact id, boot version and dependencies)
- Search for dependencies
- Quickstart with last settings
- Edit Spring Boot dependencies of an existing Maven Spring Boot project
Spring Boot Dashboard 
功能:
- View Spring Boot apps in workspace
- Start / Stop a Spring Boot app
- Debug a Spring Boot app
- Open a Spring Boot app in browser
- List beans/endpoint mappings
- View bean dependencies
Important
Spring Boot Dashboard 依赖 Debugger for Java 及 Spring Boot Tools 插件。
Gradle for java 
这个插件兼容 RedHat-Java 插件。
XML Language Support by Red Hat 
操作系统得先安装 LLVM、Clang 等工具。
Arch 系:
sudo pacman -S llvm clang lld lldb libc++[!info]
其他 Linux 系统可使用自已的包管理器安装 llvm、clang、lld、lldb 及 libc++ 程序及组件。
装完那些程序后,检测下是不是安装成功:
- 检测 LLVM
llvm-dis --version- 检测 lld
lld --version- 检测 lldb
lldb --version- 检测 clang
clang --version- 检测 clang++
clang++ --version- 检测 clangd
clangd --versionclangd 
code runner 
CMake 
Go for Visual Studio Code 
rust-analyzer 
Even Better TOML 
Important
这插件从 2024 年 6 月就停止更新了,官方建议使用 Dependi 来代替。
PHP Intelephense 
最重要的就是配置 php.validate.executablePath 这个属性,这是指定 PHP 的可执行文件路径,要给出「绝对路径」。
PHP Debug 
xdebug 功能。
SQLTools 
这插件支持 MySQL、SQLServer、PostgreSQL、SQLite 等多种数据库。
安装其实就是安装对应的数据库驱动,比如要想在 VSCode 中管理 MySQL 数据库,那么我们就选择安装对应的插件即可:SQLTools Driver MySQL 
安装完插件后,点击在 VSCode 的侧边栏上「SQLTools」图标,出现的面板中,有一个「CONNECTIONS」栏,新建一个链接,链接类型,如果是 MySQL 就选择 MySQL,如果是 MariaDB 就选 MariaDB,然后在出现的「Settings」面板中,输入数据库地址、账号名及密码,测试能不能连上,如果能就保存这个 Connection,就完成了全部安装。
VSCode 最初出来的时候,主要是用在前端开发的,所以 VSCode 积累了大量的前端开发的插件。
而这些前端插件主要是围绕着 Html、CSS、Javascript 及各种前端框架的补全、检测、调试、格式化等功能而设的。
VSCode 已经内置了大名鼎鼎的 Emmet (Emmet Wiki),有了这货,很多前端插件都可以省了。
CSS Peek 
HTML CSS Support 
id 或 class 属性设置时,快速选择已在 CSS 样式文件中定义好的相关样式。
"css.enabledLanguages": [
"html"
]LiveServer 
Vetur 
这插件包含两个组件:
- Vue LSP VSCode 中的 只是 VLS 的 client,要想使用 语言服务,得安装 Vue LSP。
npm install vls -gTip
Vue LSP 但能在 VSCode 使用,也能让其他编辑器使用,如 vim 等。
关于 LSP
- vti Terminal 接口
Open In Default Browser 
ErrorLens 
Prettier 是一个格式化器。
在 VSCode 也有着相应的插件:prettier-vscode 
装完这插件后,默认情况使用这插件格式化时,如果项目中没有相应的配置文件,会搜寻用户目录下的 全局配置 文件,即 .prettierrc 或 .prettier.json。
Tip
.prettierrc 及 .prettier.json 的名字必须是 prettier 打头的,不然 VSCode 认不出这全局配置,就只能用 VSCode Prettier插件 的配置。
VSCode 默认使用的是 .prettierrc,如果使用 .prettier.jsonVSCode 默认会使用本身设定。
VSCode Prettier 插件设置:
// 设置prettier的配置文件路径
"prettier.configPath":""
// 配置哪些文件使用 prettier 插件进行格式化
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
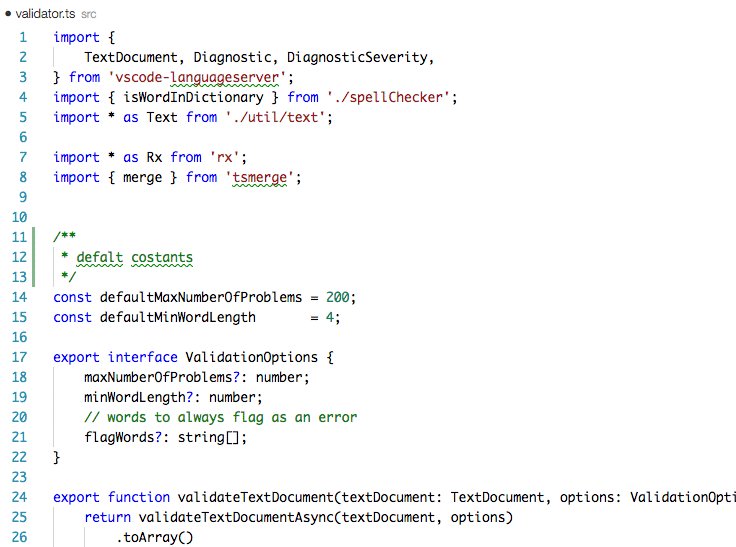
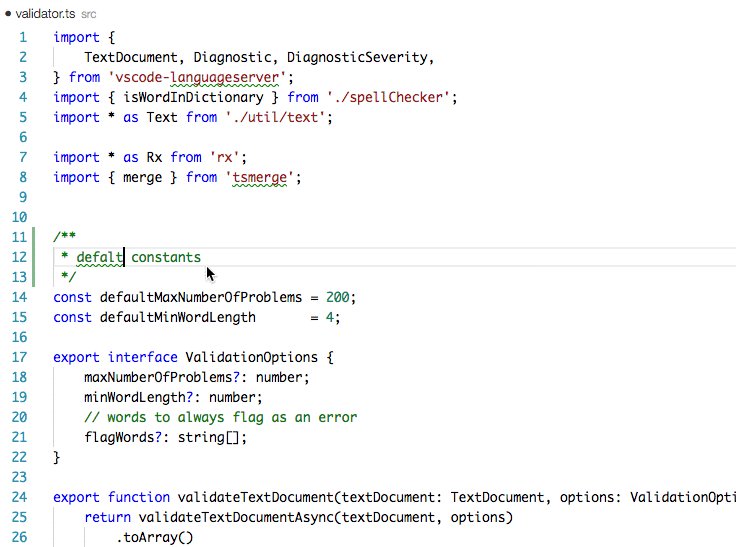
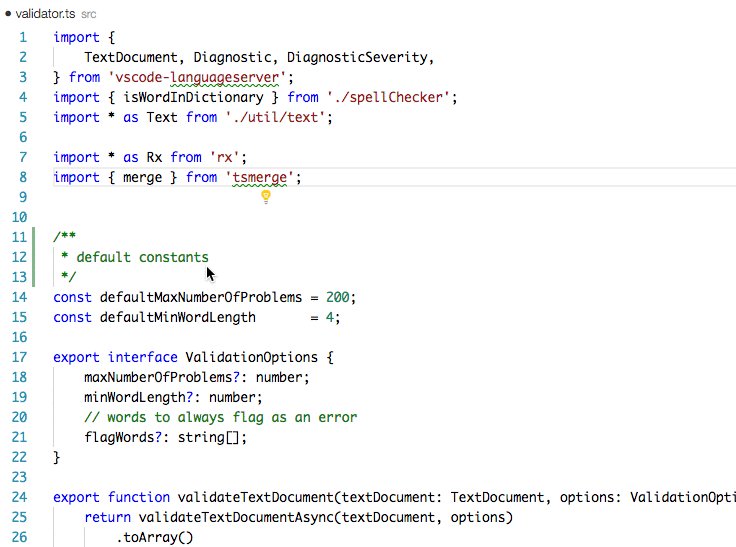
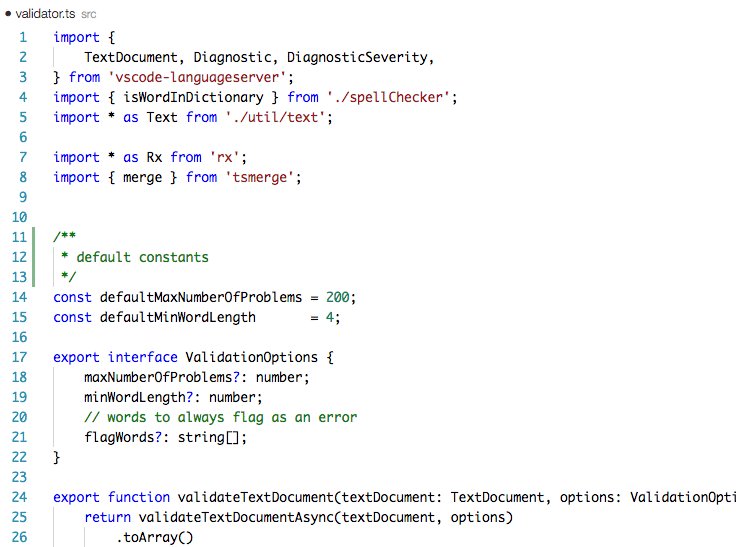
Code-Spell-Checker 
简单配置:
"cSpell.diagnosticLevel": "Hint",
"cSpell.ignorePaths": [
"package-lock.json",
"node_modules",
"vscode-extension",
".git/objects",
".vscode",
".vscode-insiders",
"**/settings.json"
]Smart Semicolon 
; 的小插件。
Smarter Semicolon 
Tip
这个插件同样不支持 PHP!
Auto Semicolon 
这是最新的分号补全插件,最近还更新。最重要的是这插件支持的语言比之前都要多。
Tip
这插件支持 PHP JavaScript, TypeScript,C/ CPP, Java, perl, dart, swift, Python, Go, Bash, scala, kotlin, r 等语言。
甚至能在配置中添加语言,只要在 autoSemicolon.supportedLanguageId.autoInsertSemicolon 属性中,将要支持的编程语言添加进属性值中,语言间使用 , 隔开。
示例如下:
"autoSemicolon.supportedLanguageId.autoInsertSemicolon": "javascript,typescript,php,perl,c,objective-c,cpp,objective-cpp,csharp,dart,java,swift,ruby,rust"使用
- 在光标非字符串位置,按
;,会在最后添加分号。 - 光标处在字符串中,按二次
Alt+;光标会跳到结尾处,这样就可以输入;了。
Dependi