You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
It's easier to reproduce if only the rotation is enabled
Suggested solution:
I think the rotation controls were implemented so the user can rotate around the object, but when the axis is aligned with horizontal/vertical that doesn't work properly. I suggest that it increases/decreases the angle based on the cursor movement parallel to the selected axis.
The text was updated successfully, but these errors were encountered:
Configuration I tested in my project:
threeversion: 0.174.0@react-three/fiberversion: 9.1.0@react-three/dreiversion: 10.0.5nodeversion: 20.11.1npmversion: 10.1.0Problem description:
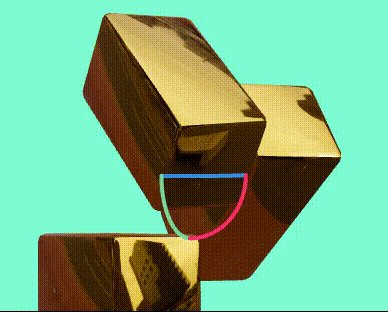
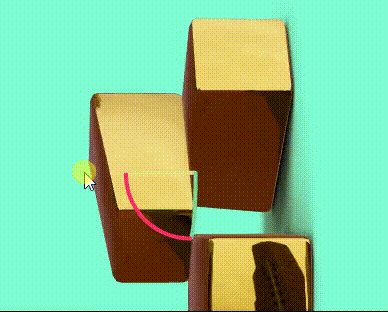
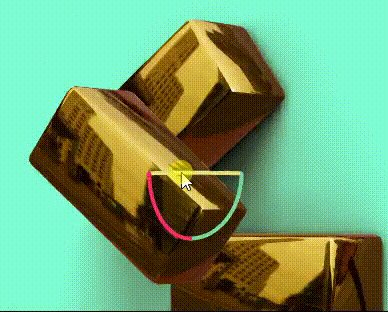
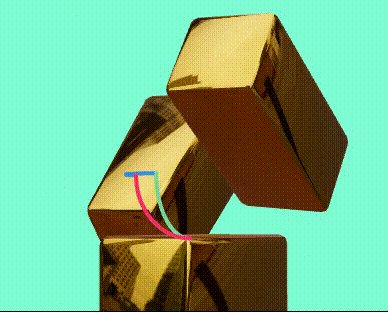
PivotControls rotation flickers when perfectly aligned with horizontal or vertical.

Horizontal flickering demonstration
Relevant code:
Codesandbox to reproduce (Fork of one of the website examples): https://codesandbox.io/p/sandbox/multiple-views-with-uniform-controls-forked-x7jsq4
It's easier to reproduce if only the rotation is enabled
Suggested solution:
I think the rotation controls were implemented so the user can rotate around the object, but when the axis is aligned with horizontal/vertical that doesn't work properly. I suggest that it increases/decreases the angle based on the cursor movement parallel to the selected axis.
The text was updated successfully, but these errors were encountered: