Украшения на новогодние праздники для сайтов Winter CMS.
composer require webvpf/wn-christmas-plugin- без взаимодействия с базой данных
- без jQuery
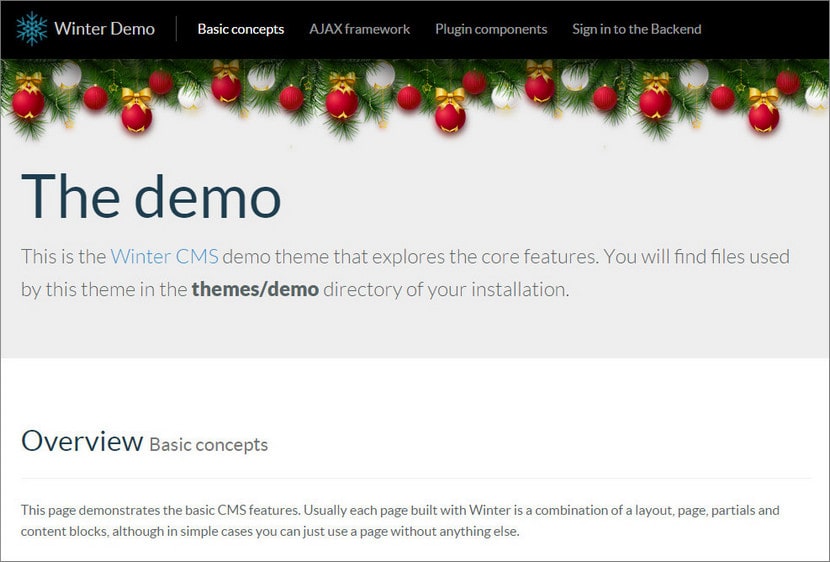
- Новогодняя гирлянда
- Снег
[ChristmasGarland]
dateOn = "01-01"
dateOff = "12-31"
==
{% component 'ChristmasGarland' %}Дата включения и выключения гирлянды указывается в формате мм-чч.
[ChristmasSnow]
amount = 50
size = 5
speed = 1.5
wind = 0
color = "#fff"
opacity = 0.8
swing = 1
==
{% component 'ChristmasSnow' %}amount- Количество снежинок, отображаемых одновременно. По умолчанию:50size- размер снежинки. По умолчанию: 5speed- Скорость падения снежинок по вертикали. Чем больше значение, тем снежинки падают быстрее. По умолчанию:1.5wind- Горизонтальная энергия ветра. Ветер будет дуть вправо, если это положительное число, а отрицательное число заставляет ветер дуть влево. По умолчанию: 0color- Цвет снежинок. Данный параметр принимает цветовой код HEX или RGB, например#fff,#ffffffилиrgb (255,255,255). По умолчанию:#fffopacity- Максимальная прозрачность снежинок. Плагин будет генерировать снежинки с различной прозрачностью от 0 до этого числа. По умолчанию:0.8swing- Качание снежинок. Если вы не хотите чтобы снежинки качались, установите для этого параметра значение0. По умолчанию:1
Ниже пример того как вставить гирлянду в демо-шаблоне на главную страницу сайта сразу под меню. По такому принципу можно вставить гирлянду не на странице, а в шаблон (для вывода на всез страницах).
Перейдите в CMS и откройте страницу Demonstration. В самое начало разметки вставьте перетаскиванием компонент Новогодняя гирлянда. Чтобы сделать отображение гирлянды правильным, добавьте перед твигом выводящим компонет ChristmasGarland стили как в данном примере:
<style>.jumbotron{padding-top:100px}.b-page_newyear{position:absolute;width:100%;height:100px;top:71px}</style>
{% component 'ChristmasGarland' %}
контент демо страницы...